*当サイトではアフィリエイト広告を利用しています。
何もわからない状態からアフィリエイトで稼げるブログを作りたい!
でもむずかしそう・・・

こんな悩みを解決していきます!
- 無料でできるブログではダメなの?
- ブログを始めるにはまず何をすれば良いの?
- サーバー?ドメインって何?
無料ブログではダメなの?
有料にする意味ってあるのかな?

まず、ブログをやろうと思ったときに思い浮かぶのは無料でできるアメブロなどではないでしょうか?
私も初めは初期費用なんてかけたくない!と思っていましたが、稼げるブログを作るにあたって調べた結果、なぜ稼いでいる方たちはみんな有料のブログなのかを知ることができました!
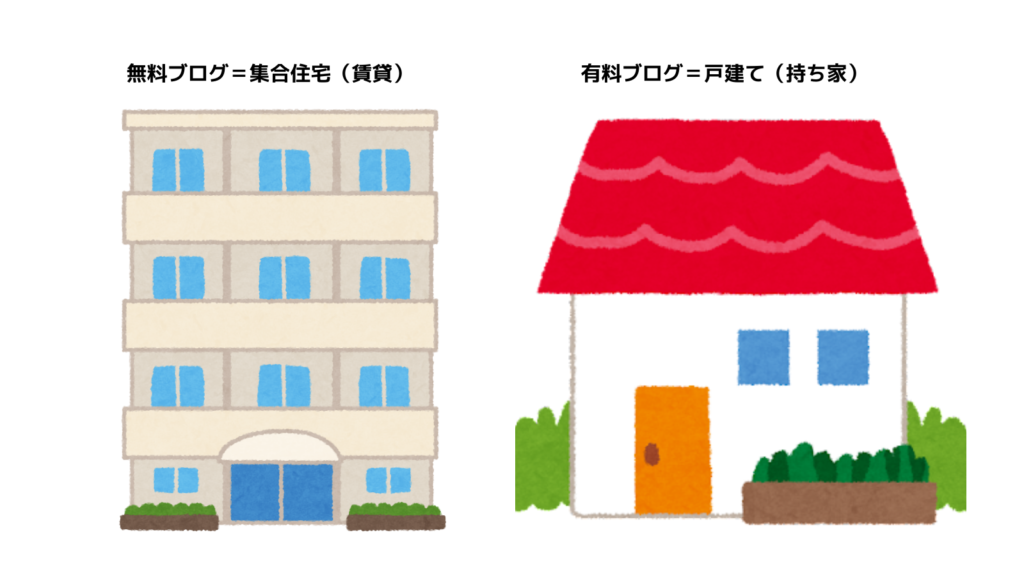
図にするとこんなイメージです↓

無料ブログはたくさんある部屋の1室を借りているのというイメージで、リフォームする際にいろいろと制限がかかってしまいます。
突然アフィリエイトの広告掲載が禁止となったりすることもあります💦
一方、有料ブログは一軒家なので自分の自由にリフォームでき、それが自分の資産となるのです!

なので、ブログで稼ぎたいのであれば「WordPress」一択です!
Word Press ブログを作ろう!
というわけで、さっそくブログを作っていきましょう!
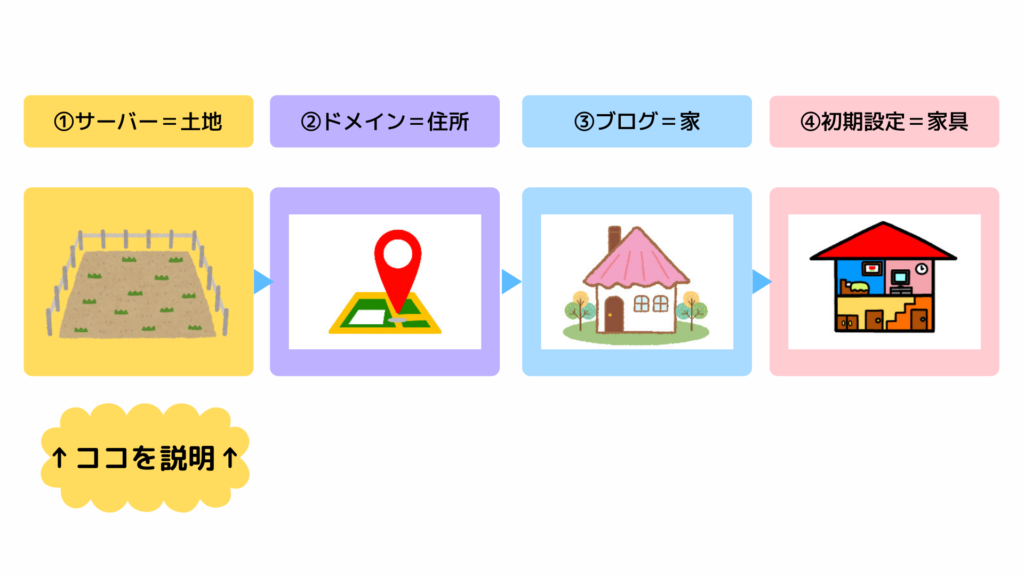
ブログは次の4ステップで簡単に開設できます。

STEP❶:サーバー(土地)を借りよう!
サーバーとはWEB(インターネット)上にデータを保存する場所で、土地のようなイメージです。

サーバーにはいろいろ種類がありますが、初心者の方には「エックスサーバー ![]() 」がおすすめです!
」がおすすめです!
エックスサーバーおすすめの理由
- 国内シェアNo.1の大手レンタルサーバーで手厚いサポートがあり、安心できる!
- 多くのブロガーさんが利用&おすすめしていて、困ったときに検索するとすぐ解決できる!
- サーバーとドメインを別々に登録する必要がなく、一括で取得できるので簡単!
特に3つ目の理由、サーバーとドメインを一括で取得できるので「エックスサーバー ![]() 」なら少ない手順でブログを始められます✨
」なら少ない手順でブログを始められます✨
初心者におすすめの「エックスサーバー ![]() 」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
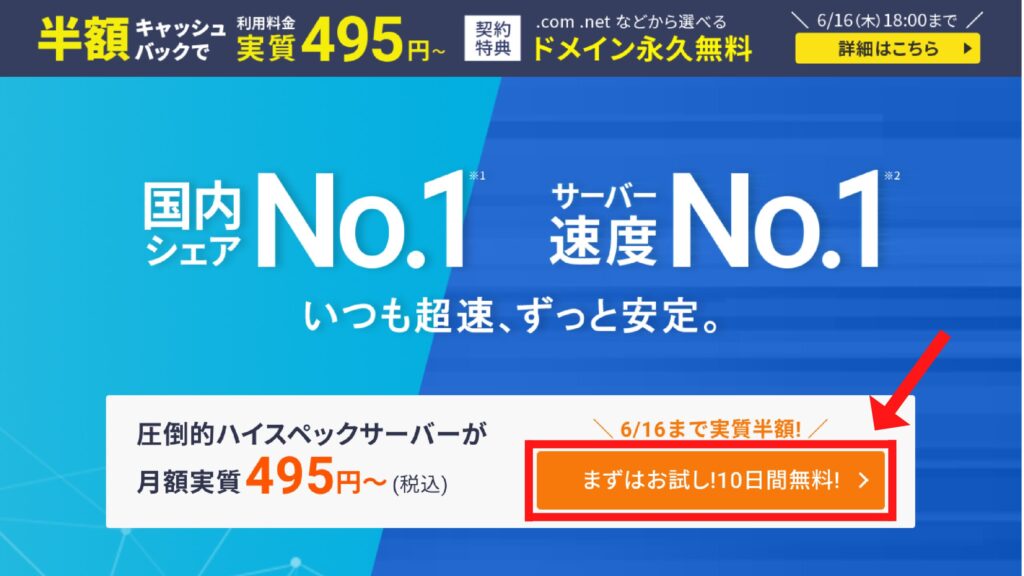
それでは、「エックスサーバー ![]() 」のトップページへアクセスしましょう!
」のトップページへアクセスしましょう!

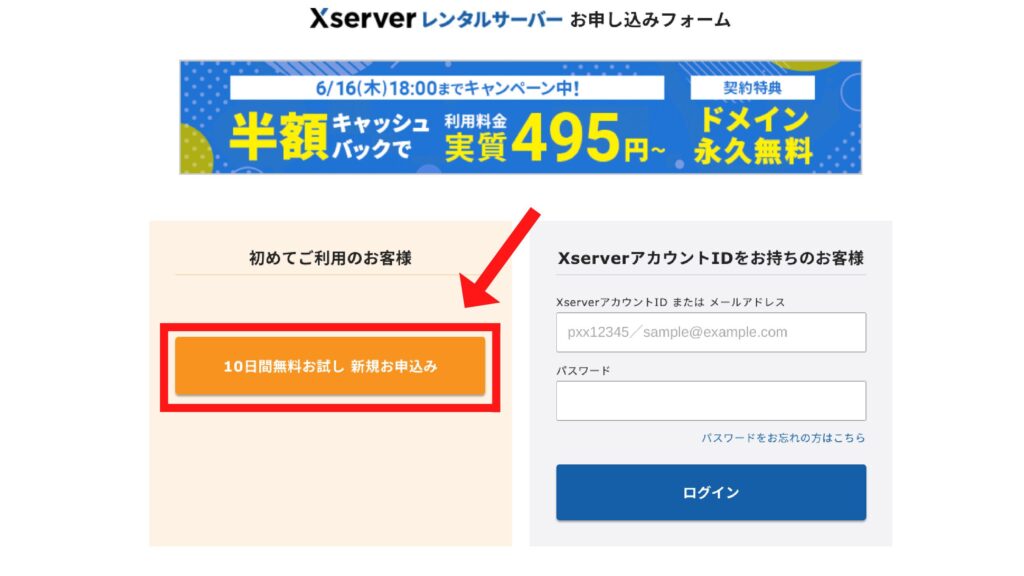
アクセスしたら、「まずはお試し!10日間無料!」をクリック。

次に「10日間無料お試し 新規お申込み」をクリック。

サーバー契約内容
- サーバーID:何もせずそのままでOK。
- プラン:個人ブログなら「スタンダード」を選択。
- WordPressクイックスタート:必ず「利用する」にチェック!
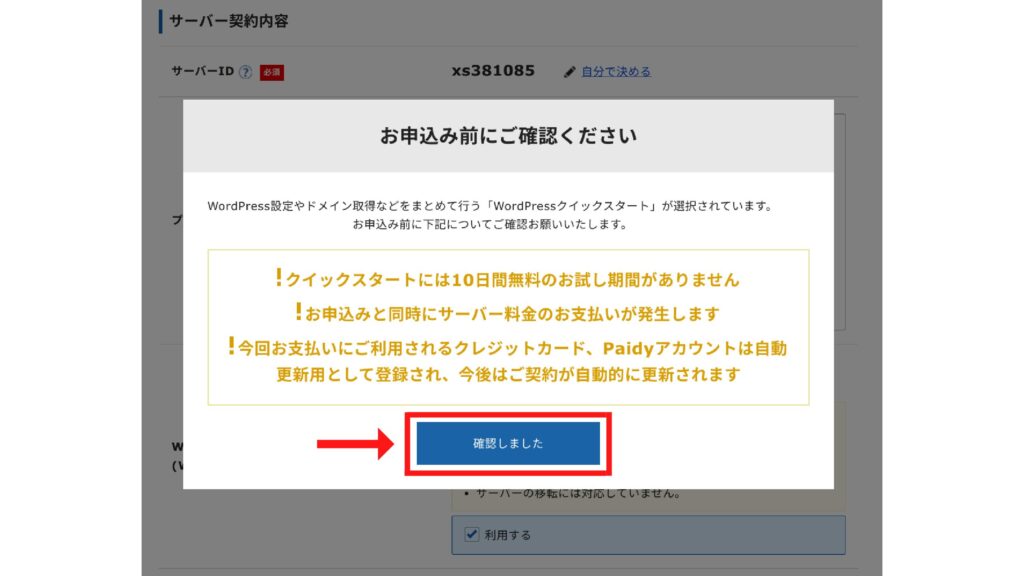
WordPressクイックスタートを利用するにチェックを入れると、以下のポップアップが出てきます。


え!お試し期間がないの!?すぐに料金の支払いが発生するの!?え〜どうしよう・・・💦
↑ポップアップを見た瞬間の私の感想ですw
いろいろためらってしまう文言が出てきますが、これを利用することでドメイン取得も一括で行う事ができ、ブログ開設の手間が省けます!
続いて「サーバーの契約期間」を決めます。


多くのブロガーさんは12ヶ月を選んでいます!
私も迷いましたが、長く続けられるように12ヶ月にしました!
初心者におすすめの「エックスサーバー ![]() 」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
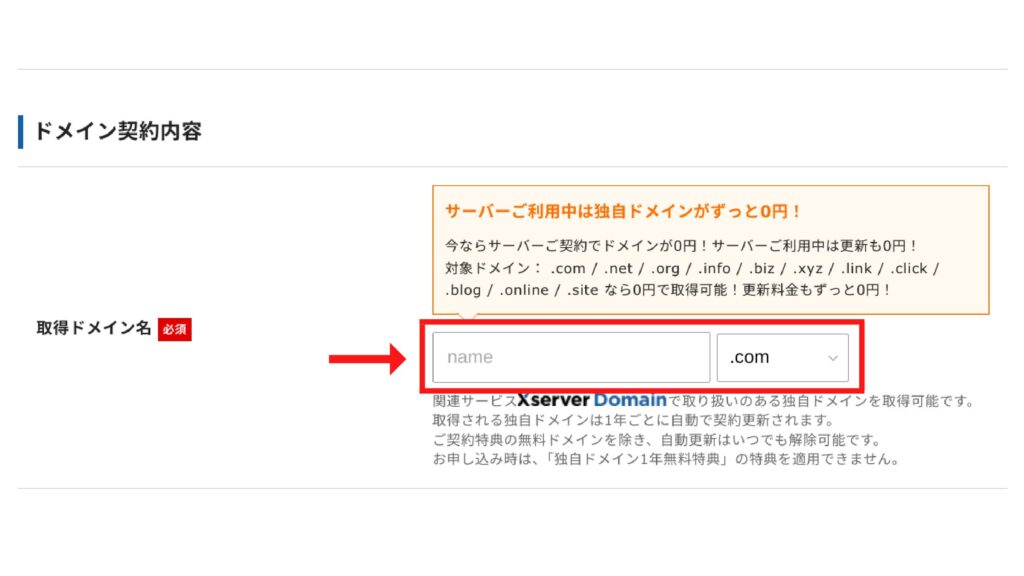
STEP❷:ドメインを決めよう!
ドメインとはURLのことで、ブログの住所のようなイメージです。
このブログであれば「chie56.com」の部分です。

好きなドメイン名を入力し、末尾はプルダウンで好きなものを選択します。

すでに使われているものは利用できないため、ここが一番悩みました💦
注意
ドメイン名は後から変更することができません!
シンプルでわかりやすいものにするのがおすすめです。
続いて「WordPress情報」を入力しましょう。

WordPress情報
- ブログ名:後から変更できるので気軽に決めてOKです。
- ユーザー名:半角英数字で好きなように入力します。ニックネームです。
- パスワード:半角英数字で好きなように入力します。
- メールアドレス:普段使っているアドレスを入力します。
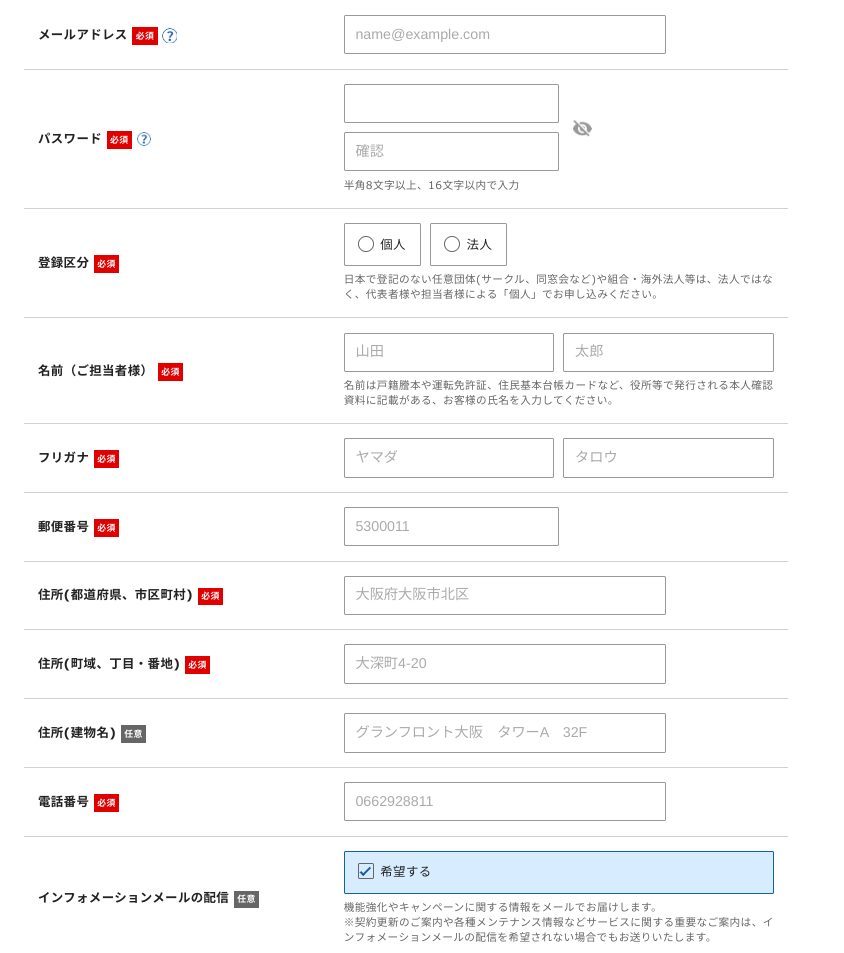
次に「個人情報」を入力していきます。

インフォメーションメールの配信の希望有無はどちらでもOK。
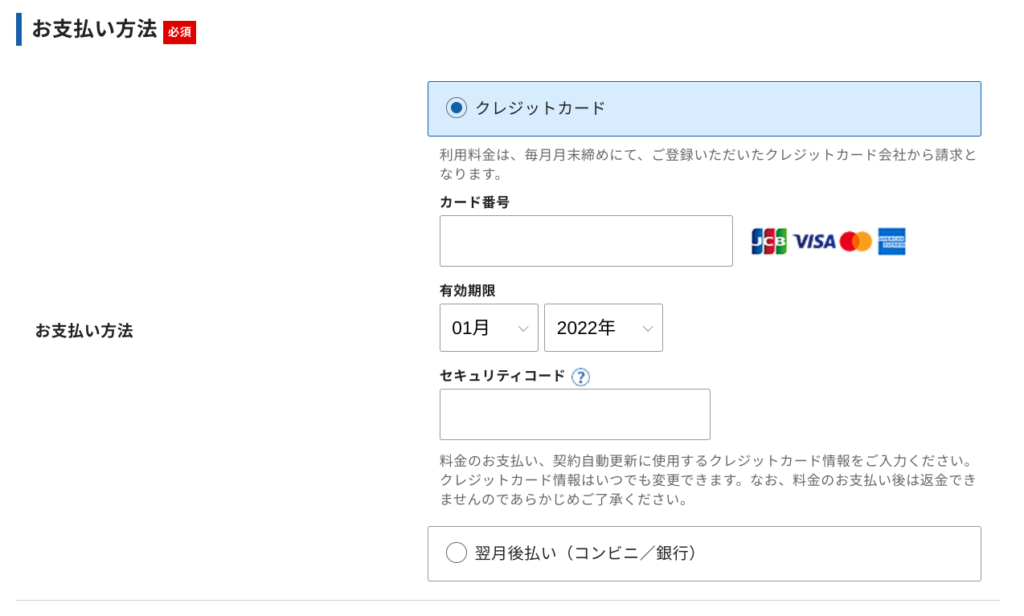
続いて「お支払い方法」を入力します。

自分に合った支払い方法を選択します。

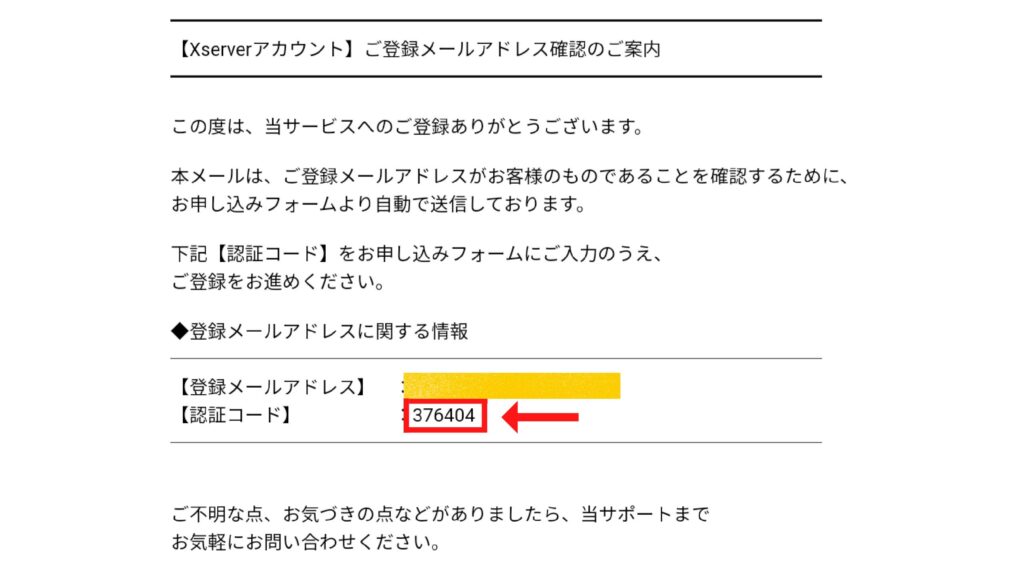
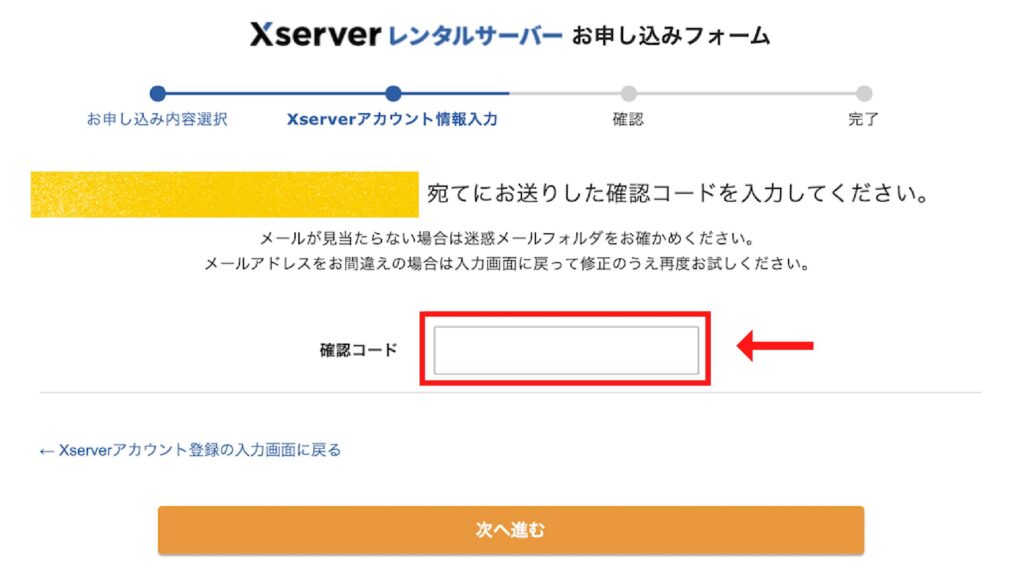
「次へ進む」をクリックすると、登録したメールアドレスに「認証コード」が届きます。

認証コードを入力し、「次へ進む」をクリックします。

すると、「入力内容の確認画面」になるので間違いがなければ「SMS・電話認証へ進む」をクリックします。

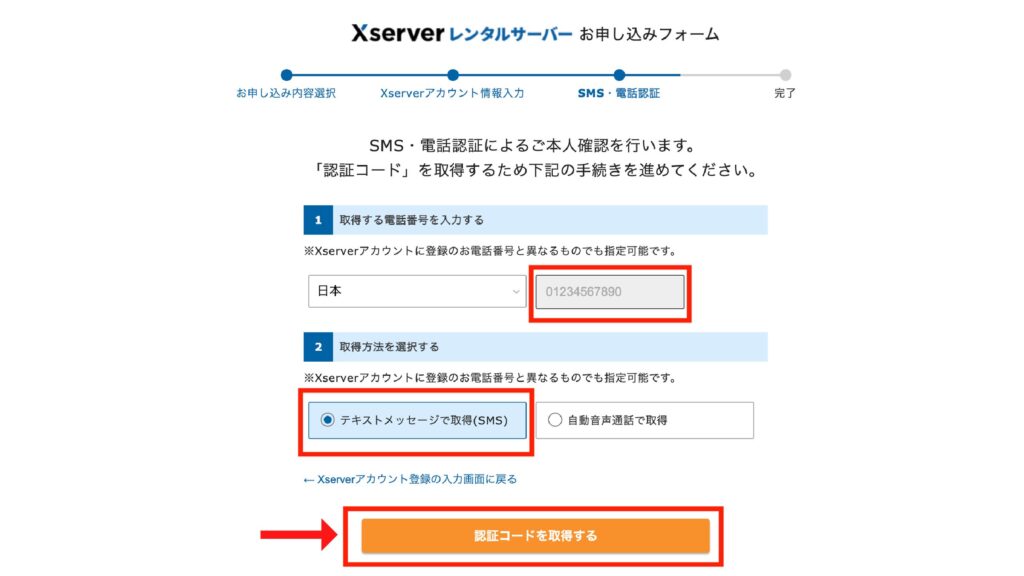
電話番号を入力し、テキストメッセージで取得を選択、「認証コードを取得する」をクリックします。

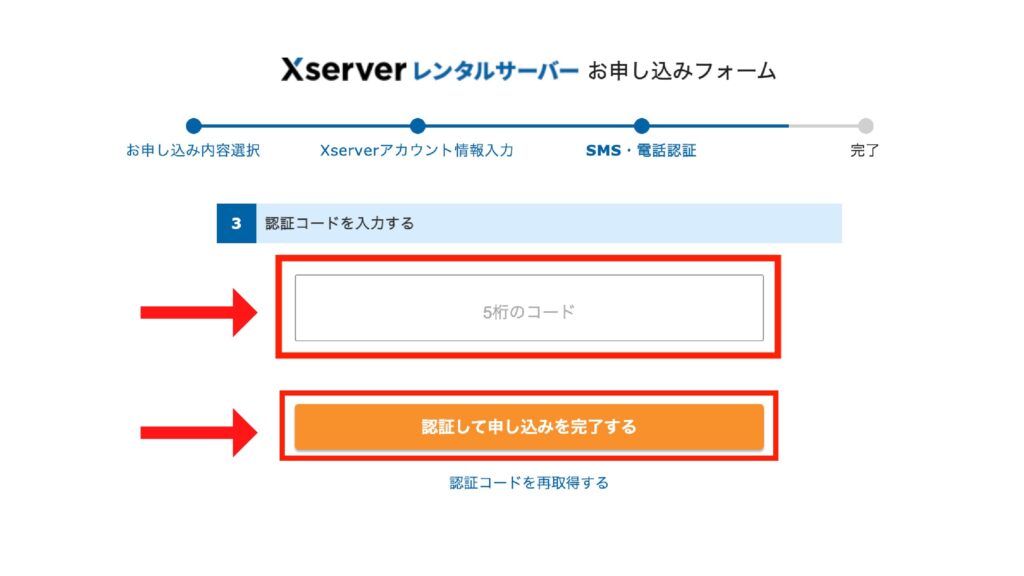
SMSに届いた「認証番号5桁」を入力し「認証して申し込みを完了する」をクリックすると、サーバーとドメインの契約は完了です!

あとはWordPressにログインするだけです!
![]()
初心者におすすめの「エックスサーバー ![]() 」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
STEP❸:WordPressブログにログインしよう!

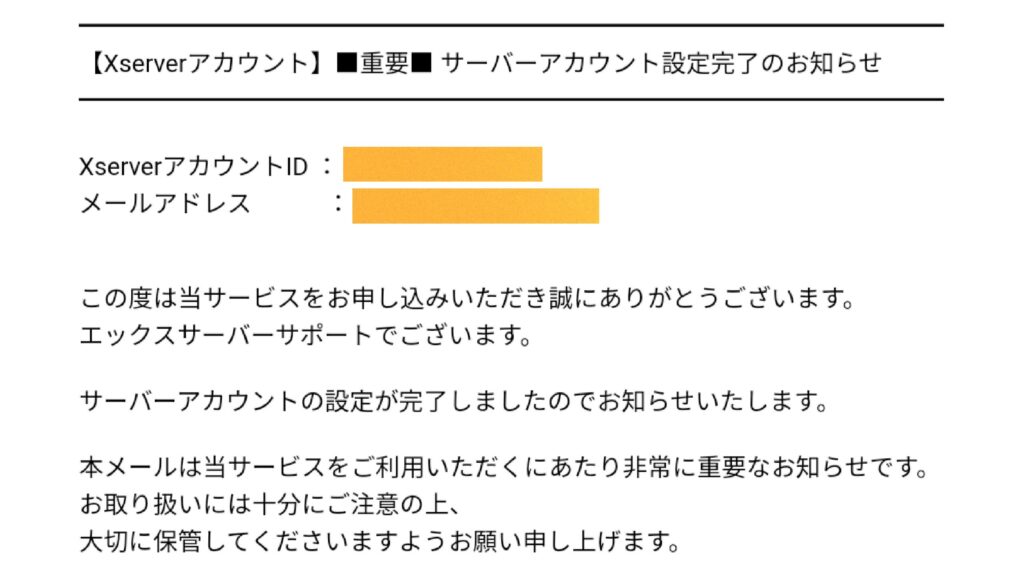
契約が完了すると「エックスサーバー
![]() 」から次のようなメールが届きます。
」から次のようなメールが届きます。

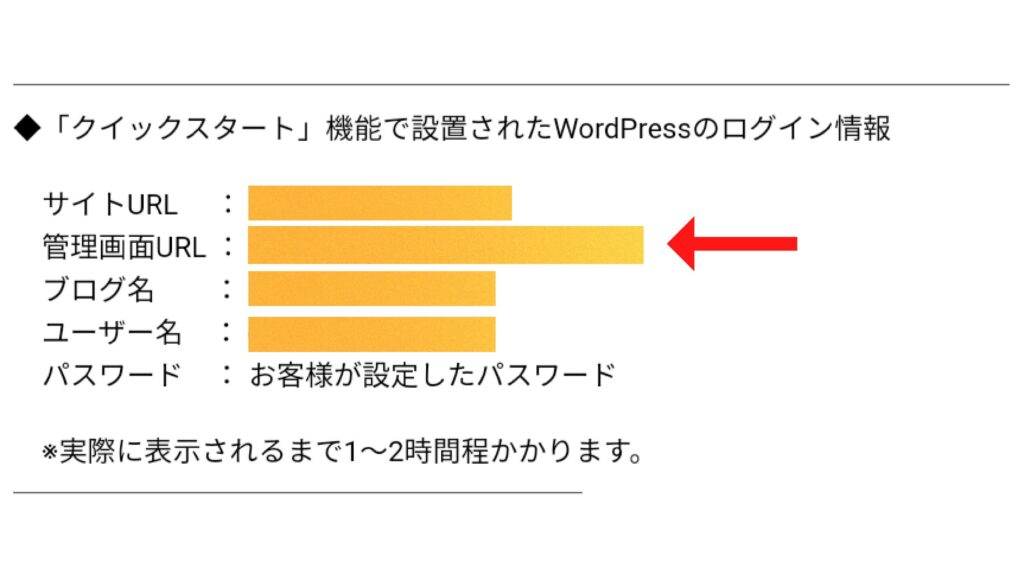
下へスクロールしていくと、「管理画面URL」があるのでそこをクリックします。

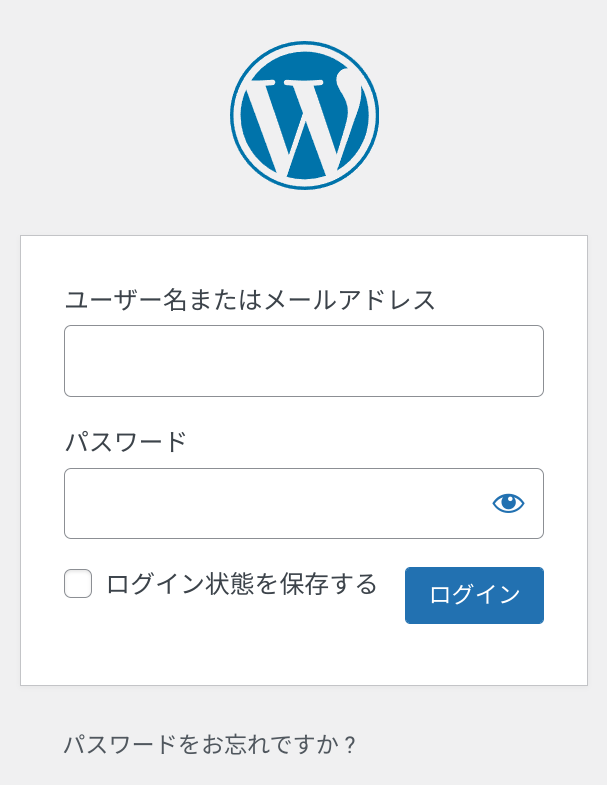
すると「WordPressログイン画面」が出てきます。
自分で設定した「メールアドレス」と「パスワード」を入力し、「ログイン」をクリックします。

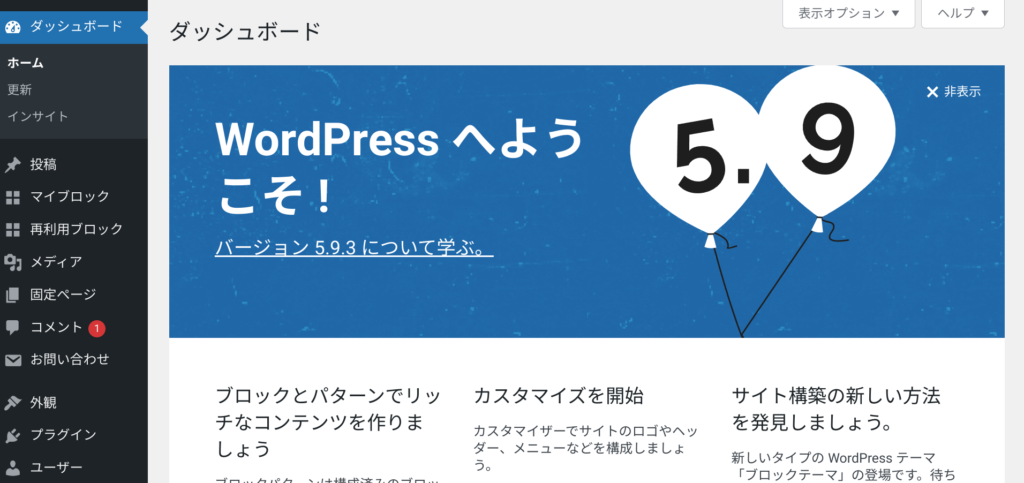
下記のように「ダッシュボード」画面になれば「ログイン」成功です!

「この接続ではプライバシーは保護されません」と出てログインができない場合があります。これは、設定完了メールが届いてからブログにアクセスできるようになるまで「1〜2時間ほど」かかるためです。なので焦らず、時間を置いてから再度ログインしてみてください。

最初ログインできず、めちゃくちゃ焦りましたw
ログインができたらあとは「初期設定」をするだけです。
ブログの記事を書けるようになるまでもうすぐです!
STEP❹:初期設定をしよう!
初期設定は作った家(ブログ)に家具を配置していくようなイメージです。

必要な初期設定は次の8つです。
- テーマ(デザイン)を決める
- ASPに登録する
- パーマリンクを設定する
- 「http」を「https」に変更する
- 「http」から「https」にリダイレクト設定する
- プラグインを導入する
- グーグルアナリティクスを設定する
- グーグルサーチコンソールを設定する
まだ「WordPressブログ」を開設していない方は「STEP❶:サーバー(土地)を借りよう!」へ戻ってサクッと開設しましょう✨
①テーマ(デザイン)を決める
ブログのデザインを設定していきましょう!
ワードプレスのデザインテーマには、無料テーマと有料テーマがあります。
初めは無料のテーマでやってみて、後から有料テーマを導入してみようかなぁ。


それはあまりおすすめできません!
なぜなら、
テーマを途中で変更すると今までの記事やデザインをすべて手作業でなおさなければならず、とても大変です。なので、本気で稼ぎたい方は最初から有料テーマを導入するのがベストです!
有料テーマの中でも多くのブロガーさんが使用している「AFFINGER6」がおすすめです!
「AFFINGER6」のテーマ代は「14,800円(税込)」ですが、私も効率的に成果を出したいと思い迷わず導入を決めました✨
AFFINGER6おすすめ理由
- SEO対策に強い!
- ブログで稼ぐことに効果的な機能が充実!
- デザインが豊富で自由にカスタマイズできる!
- 多くのブロガーさんが使用しているので、わからないことがあっても検索するとすぐ解決できる!
1回の買い切りで、複数のサイトに使用できる点も魅力的です!
SEOとは「検索エンジン最適化」という意味で、ネットで検索されたときに自分のサイトが他より検索されやすい状態にすることです。
今なら限定の特典まで無料で付いてきます!


こちらの特典は予告なく終了する場合があるとのことなので、キャンペーン中の今のうちに導入しましょう!
テーマをブログにインストールする方法は次の簡単3ステップです!
- テーマを購入
- 購入したテーマをダウンロード
- テーマの有効化
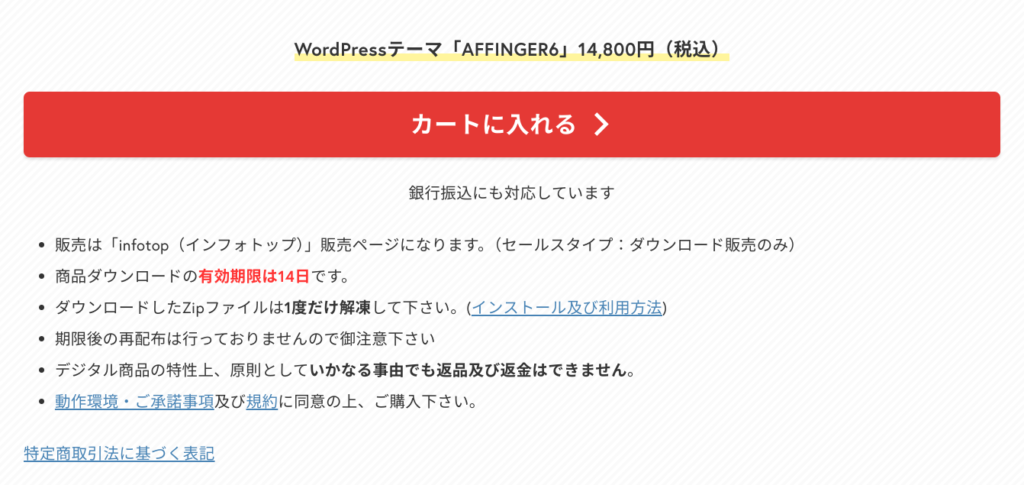
①「AFFINGER6」のテーマを購入しましょう!

「AFFINGER6」の公式サイトにアクセスし「カートに入れる」をクリックします。

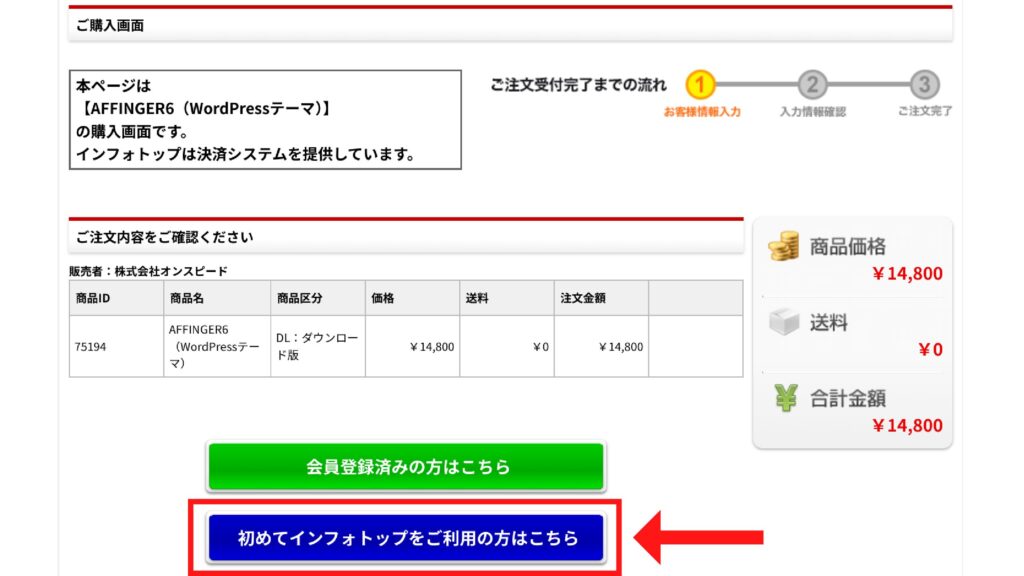
次に「初めてインフォトップをご利用の方はこちら」をクリックします。

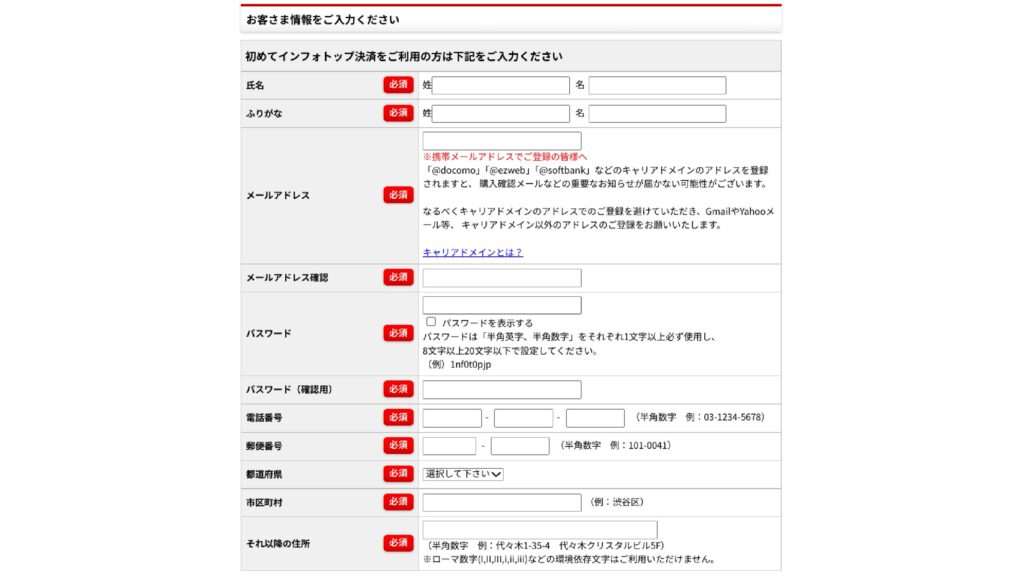
「お客さま情報」を入力しましょう。

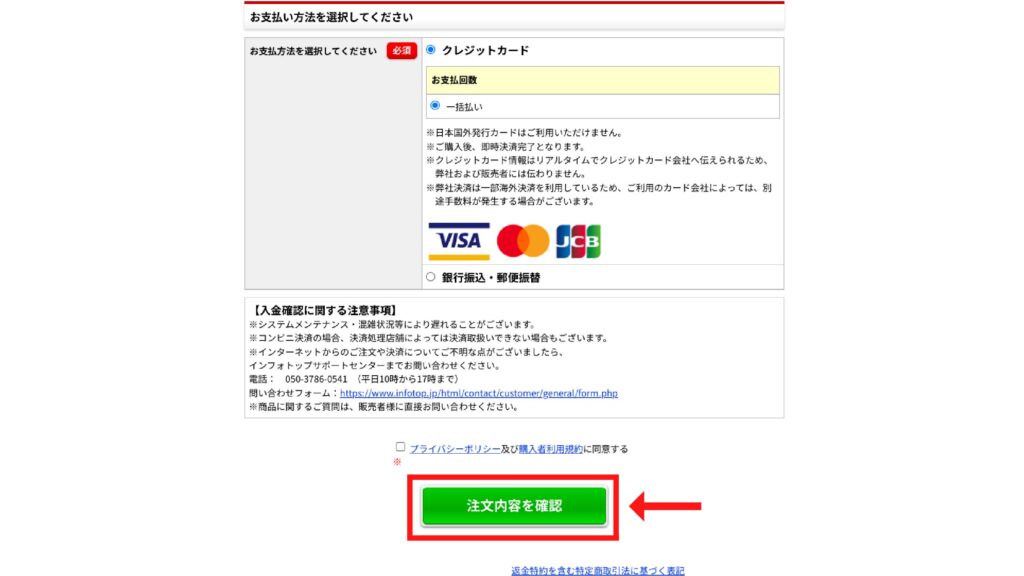
「お支払い方法」を選択します。

注文内容を確認をクリックしたら、案内にしたがって入力すると「AFFINGER6」の購入手続きは完了です!
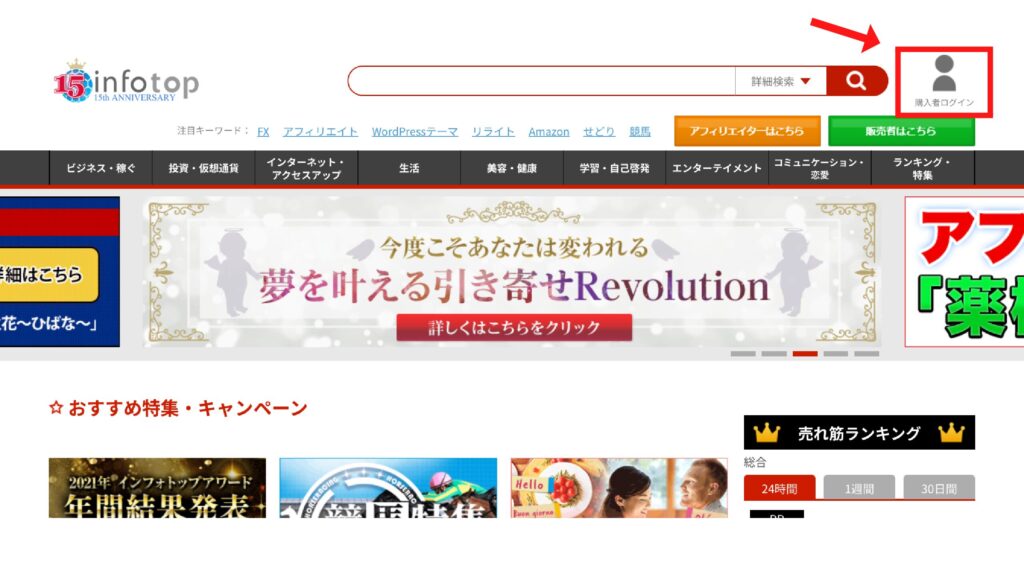
購入が完了したら「インフォトップ」へアクセス!
②テーマをダウンロードしましょう。
ダウンロードには有効期限があります!購入した日から14日以内なので、早めにダウンロードしましょう!
「購入者ログイン」をクリックし、購入時に登録した「メールアドレス」と「パスワード」を入力してログインします。

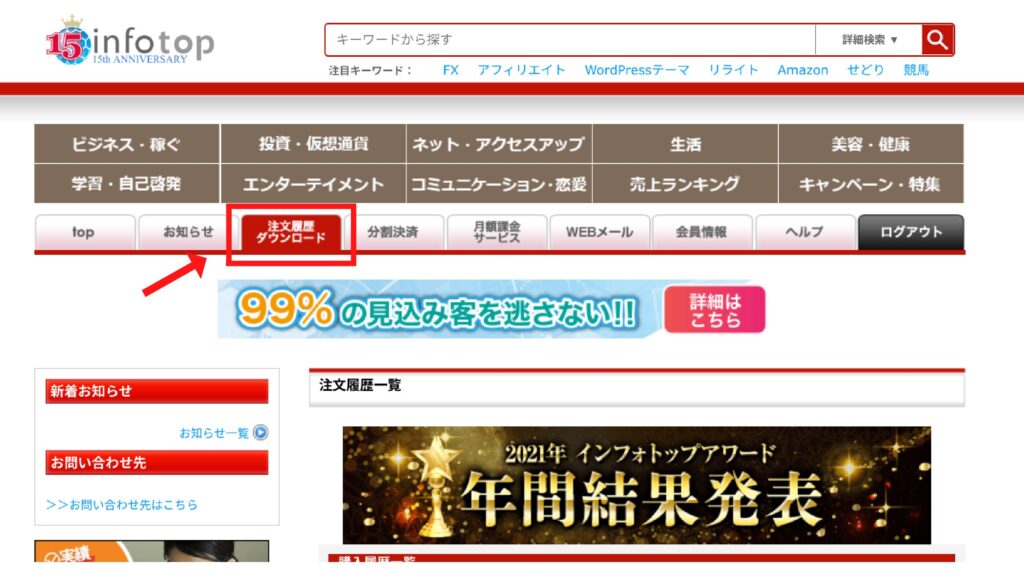
ログインできたら「注文履歴・ダウンロード」をクリックし、ダウンロードしましょう!

③ワードプレスブログにインストール(有効化)します。
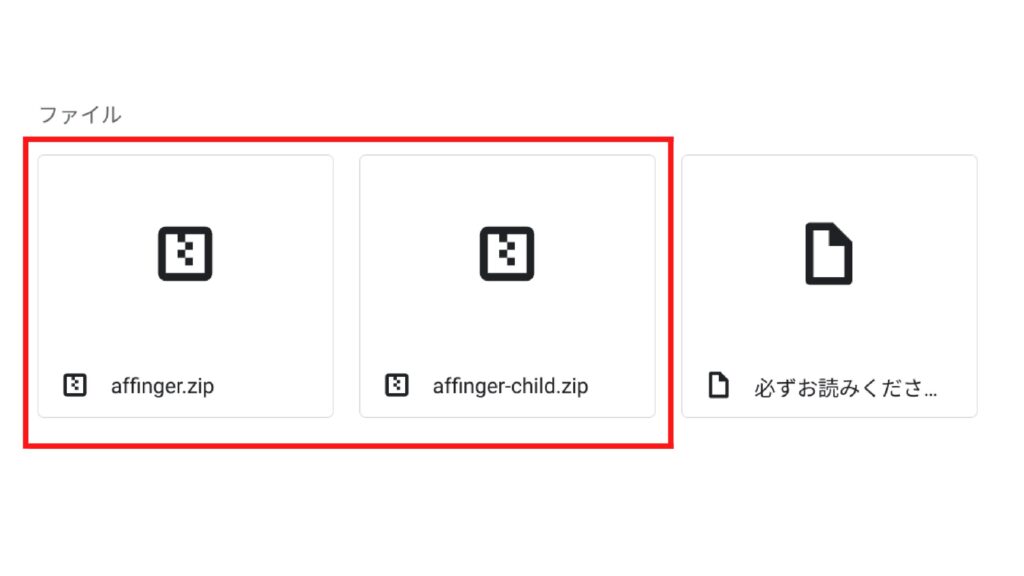
ダウンロードした「.zip」ファイルを開き「WordPressテーマ」をダブルクリックします。

すると、次のような「.zip」ファイルが出てきます。
この2つの「.zip」ファイルを使用しますが、この時点では何もせず(解凍しないで)自身のWordPressブログを開きます。

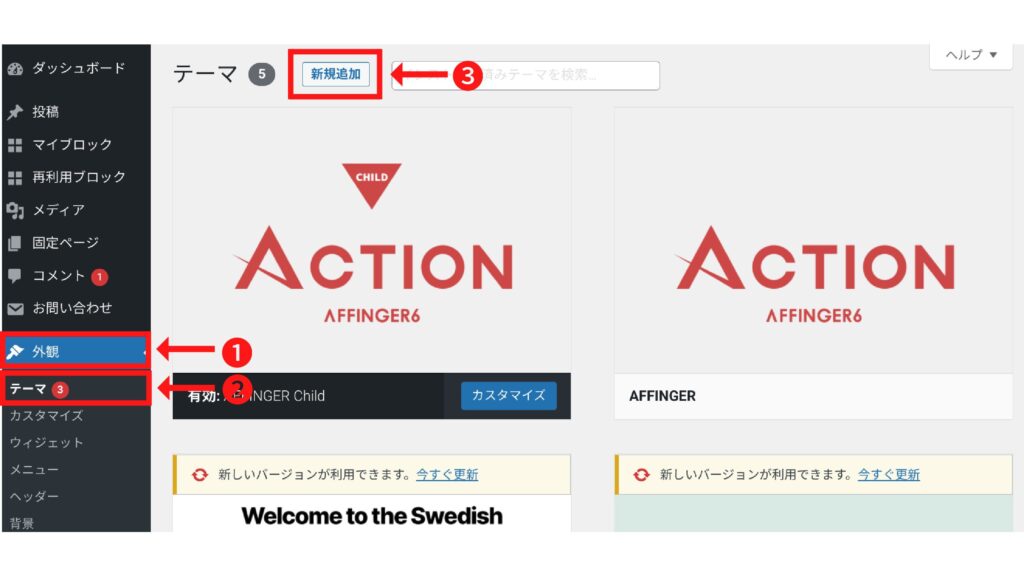
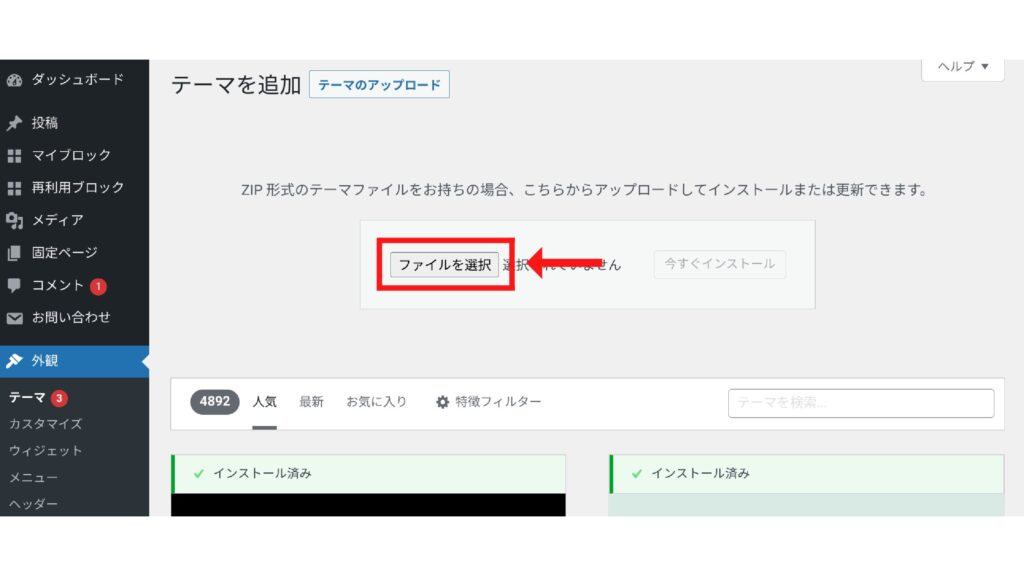
ブログを開いたら、❶〜❸の順にクリックしていきます。

「ファイルを選択」をクリックし、「affinger.zip」を先程確認したファイルから選択します。

すると「ファイルを選択」の右側にファイル名が出るので確認できたら「今すぐインストール」をクリックします。

「テーマのインストールが完了しました。」と出たら、同じ手順で「affinger-child.zip」をインストールします。
2つの「.zip」ファイルのインストールが完了したら、「テーマ」をクリックして戻ります。
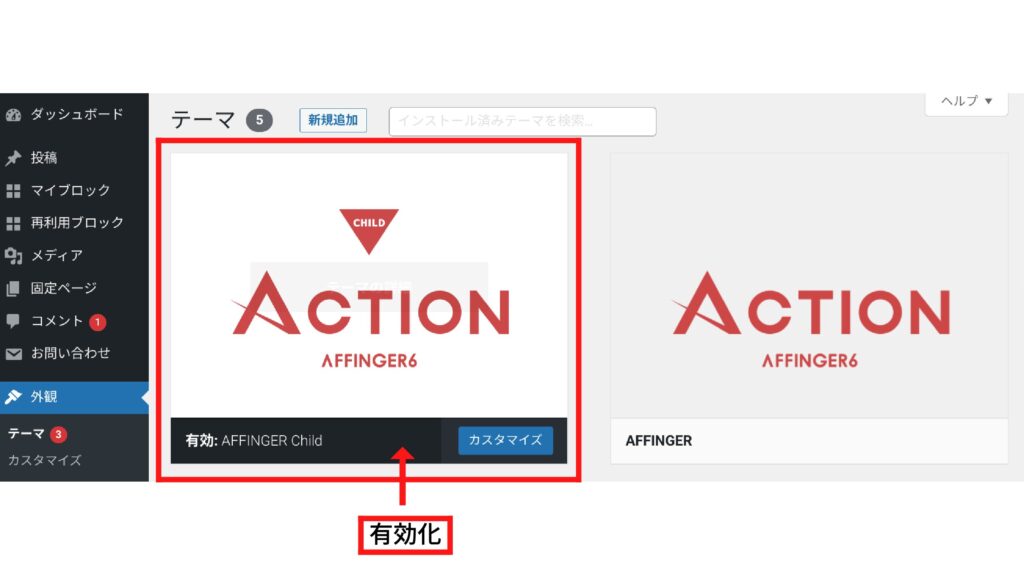
テーマの画面には次のように「ACTION(AFFINGER6)」が2つ出てくるので、上の方に▼「CHILD」と書かれた方だけを「有効化」します。
カーソルを合わせると矢印のところに「有効化」ボタンが出てきます。

注意
「child」では無い方を有効化してしまうと、テーマのバージョンアップの際にカスタマイズしてきたデータが上書きされてしまいますので要注意です!
これでデザインテーマの導入は完了です!
②ASPに登録する
ASPとは、ブログで紹介してもらいたい広告主とその広告を紹介して収入を得たいブロガーを仲介してくれる会社のことです。
ASPに登録→ブログに広告を貼る→ブログを見てくれた人が広告をクリックし、商品購入や会員登録する→報酬を得る✨
なので、ASPを登録せずしてブログで収入は得られません!
おすすめASP
- 「A8.net
 」
」 - 「もしもアフィリエイト
」
- 「アクセストレード
」
- 「
afb
」
- 「
バリューコマース」
上記5つのASPに登録しておけばOKです!
なぜ複数の会社へ登録が必要なの?


それぞれの会社で取り扱っている広告や報酬額が違うのです。さらに、もし1つの会社の広告が突然終了してしまっても、複数のASPに登録しておけば乗り換えが可能というわけです!
登録は1つ5分ほどで終わるので、サクッと登録しましょう。
③パーマリンクを設定する
パーマリンクとは、記事のURLのことです。
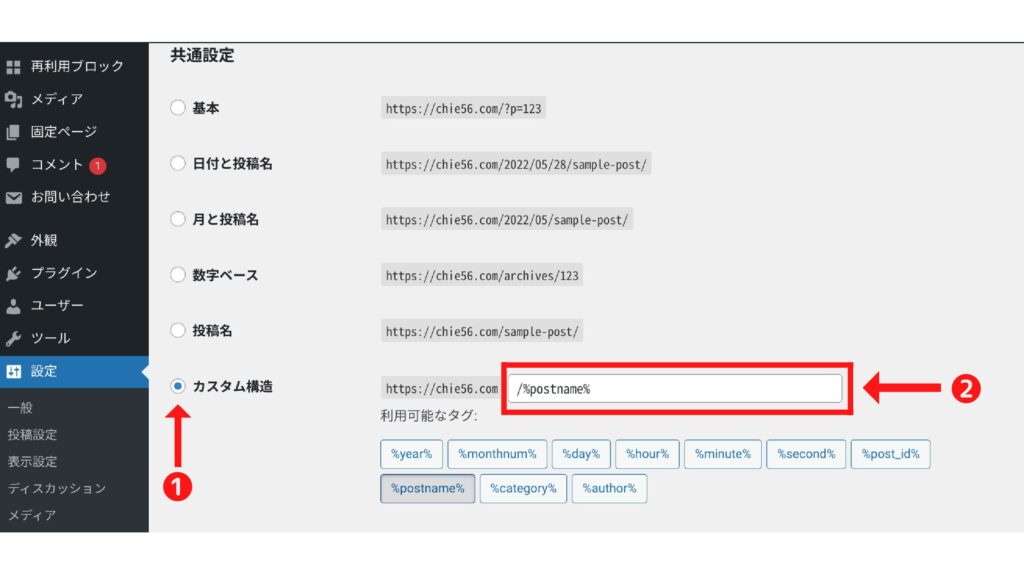
WordPressブログを開き「ダッシュボード」の「設定」→「パーマリンク」をクリックします。

➊カスタム構造を選択します。
❷の部分を「/%postname%」にします。

入力が終わったら、左下にある「変更を保存」をクリックして完了です!
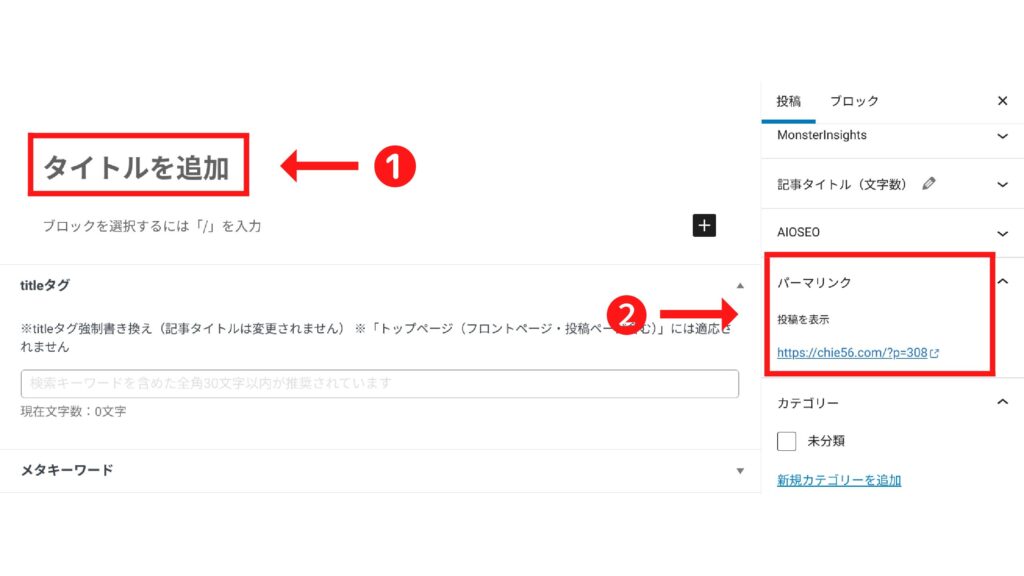
実際にブログを書くときは次のように設定します。
まず「ダッシュボード」から「投稿」をクリックし、左上にある「新規追加」をクリックします。
↓こちらがブログを書く画面になります。

❶タイトルを入力します。
❷ここがパーマリンクを設定するところになります。(少し下にスクロールしたところにあります)
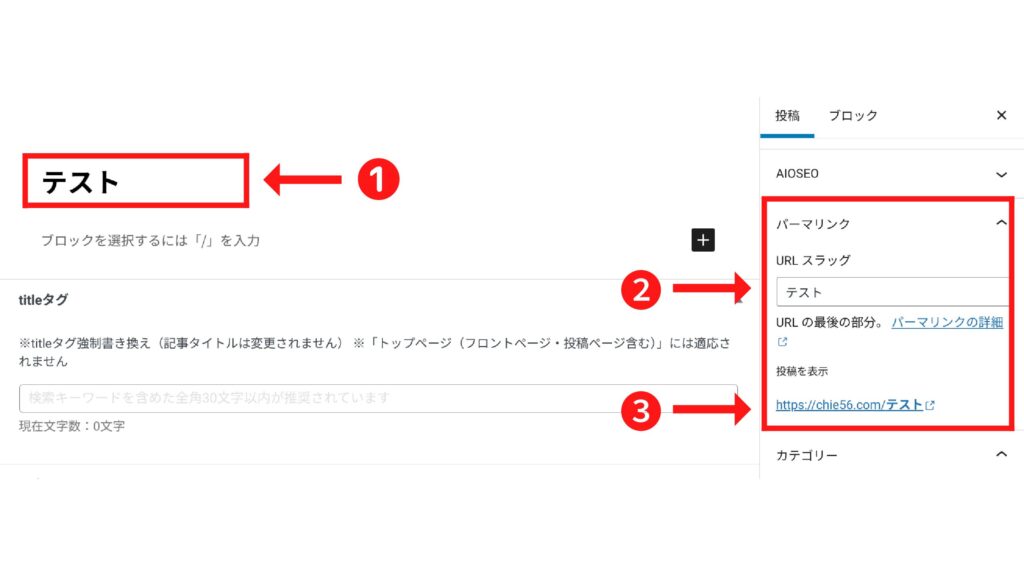
タイトルを入力したら、上の方にある「下書き保存」をクリックします。
そうすると右側の「パーマリンク」のところに「URLスラッグ」が出てきます。

❶ここではタイトルを「テスト」とします。
❷初めはタイトル名がそのまま出てきますが、ここにこの記事のURLを「英語」で入力します。
❸この部分が「この記事のURL」になります。
日本語のままだと文字化けして、とても長いURLになってしまいます。SEO的にも良くないので、
わかりやすいURLにするためにも必ず「英語」で入力しましょう!
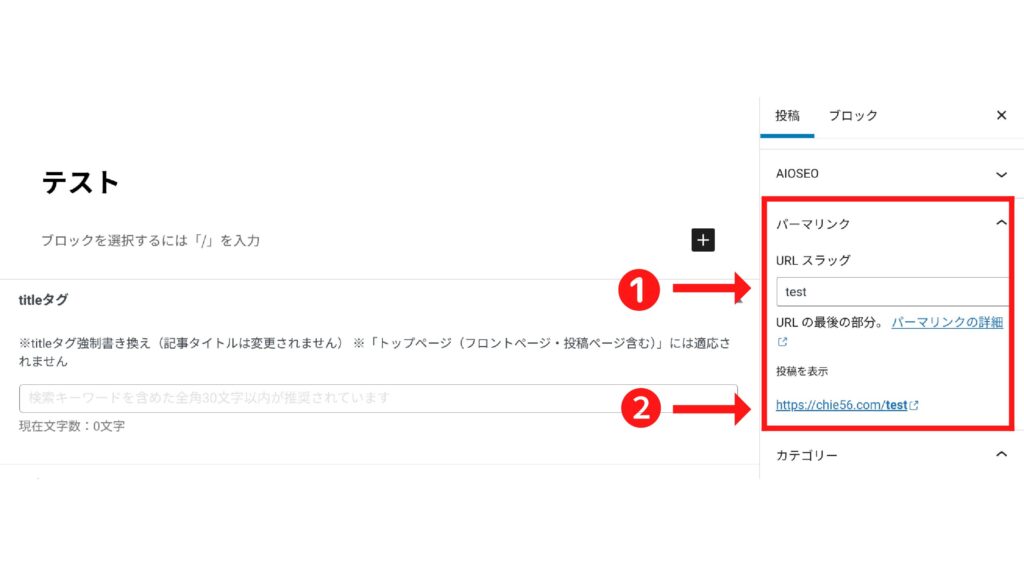
次のように「英語」で入力します。

❶「テスト」を「test」にします。
❷この記事のURLが「英語」に変わります。
最後に「下書きを保存」をクリックしたらこの記事のパーマリンクの設定は完了です!
③「http」を「https」に変更する(SSL化)
SSL化をすることでブログのセキュリティが向上し、信頼性が上がります!
さっそく設定していきましょう!
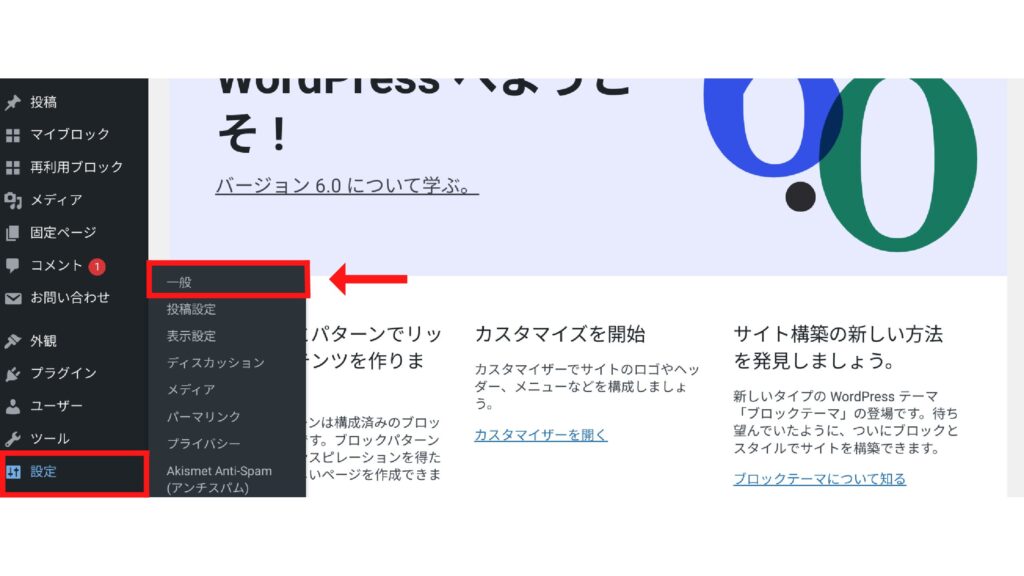
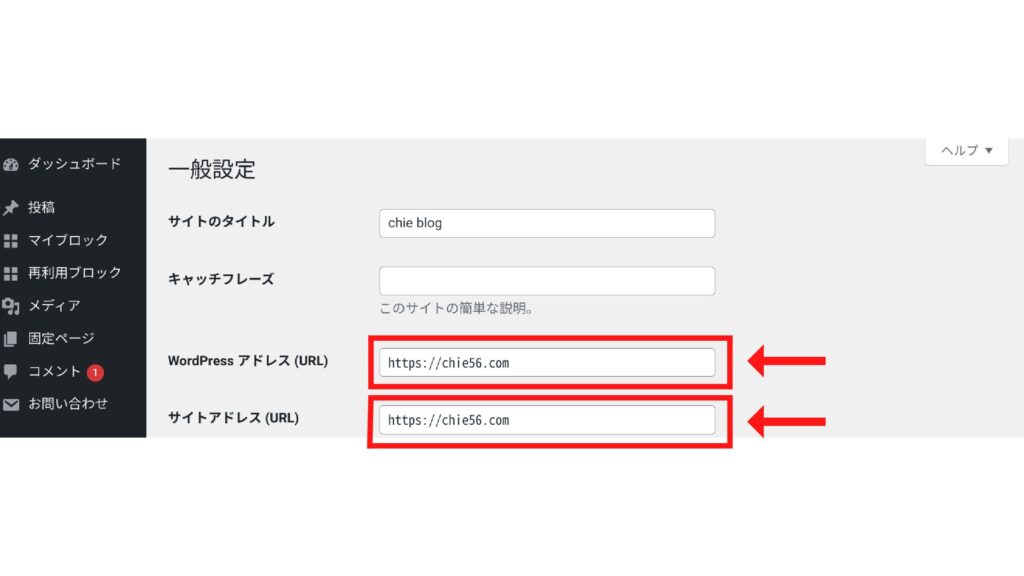
ダッシュボードから設定を開き、一般をクリックします。

WordPress アドレス(URL)とサイトアドレス(URL)の頭の「http」を「https」に変えます。
一般設定を開いたとき、すでに「https」になっていたらそのままでOKです。

「変更を保存」をクリックして完了です!
④「http」から「https」にリダイレクト設定する
この設定は、「http」のURLで接続されても「https」に自動転送してくれる機能です。
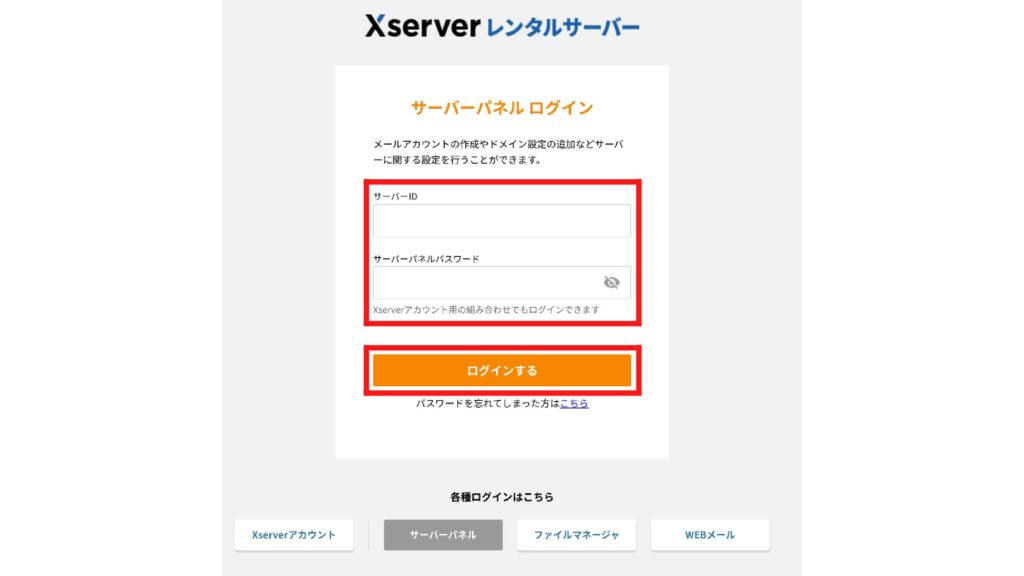
まずは「サーバーパネル」へアクセスします。
「サーバーID」と「サーバーパネルパスワード」を入力し、「ログインする」をクリックします。
こちらのID「サーバーID」と「サーバーパネルパスワード」は【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせのメールに記載されているので確認し、入力してください。

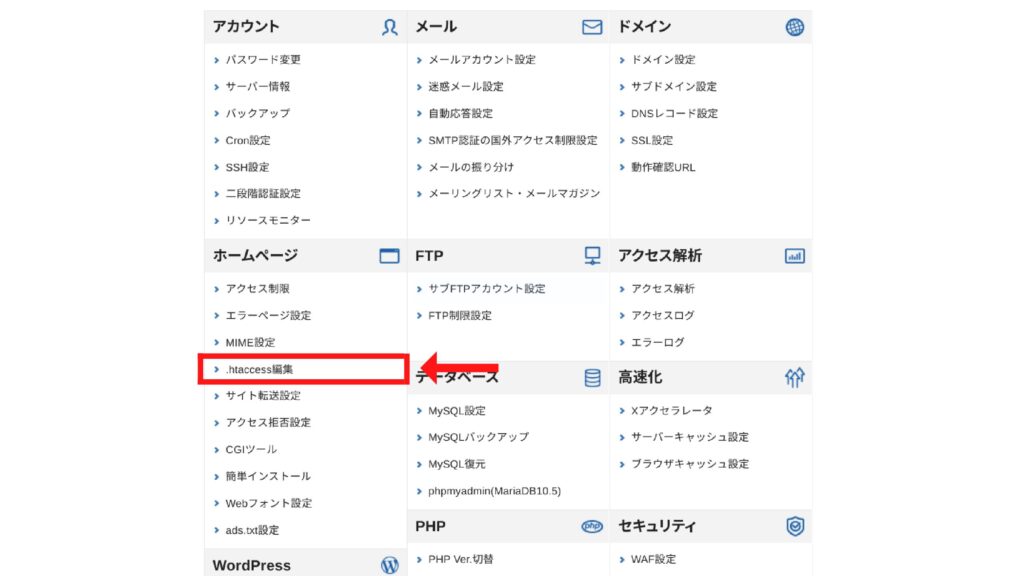
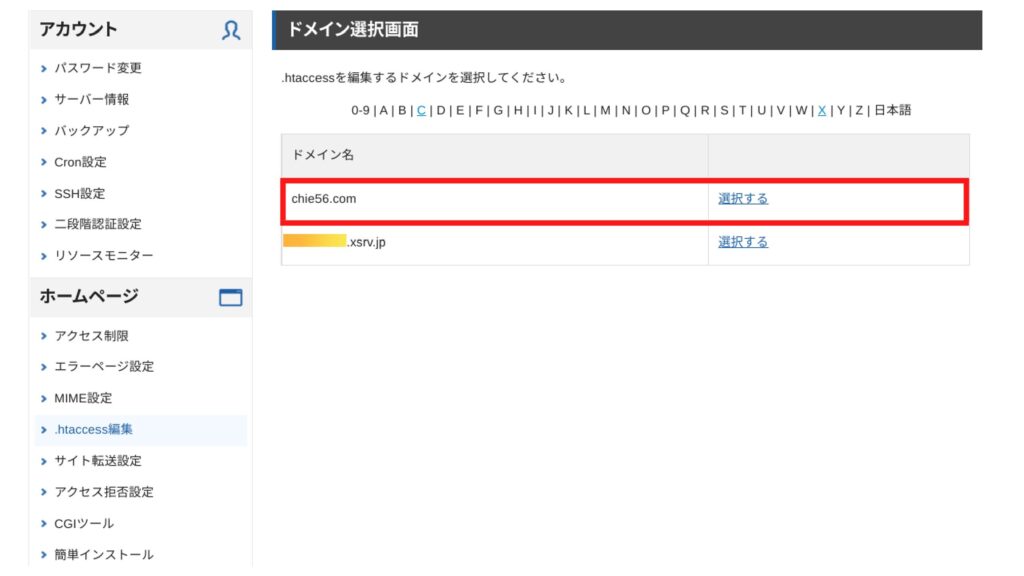
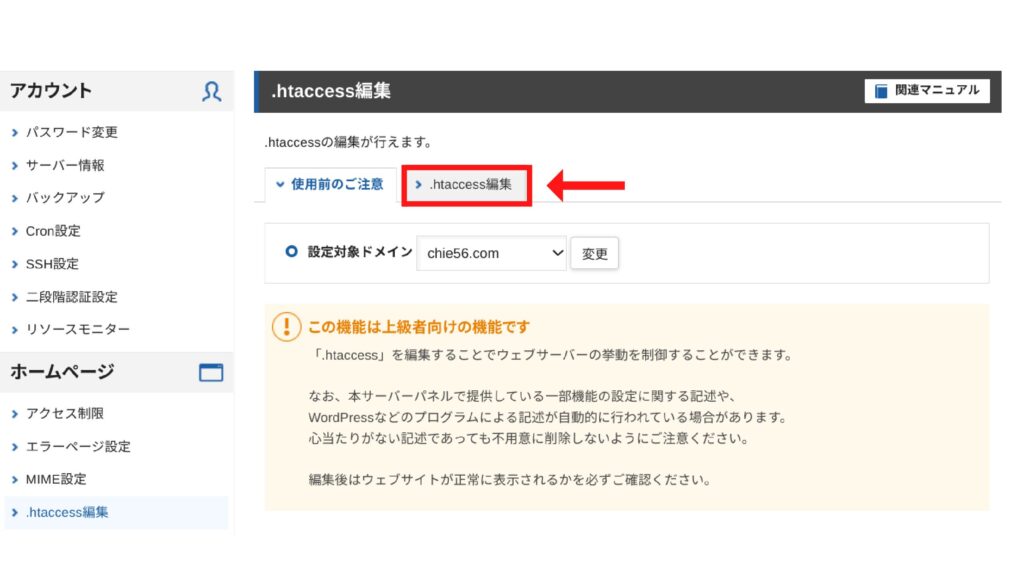
ログインができたら、「.htaccess編集」をクリックします。

作成した「ドメイン」を選択します。

「.htaccess編集」をクリックします。

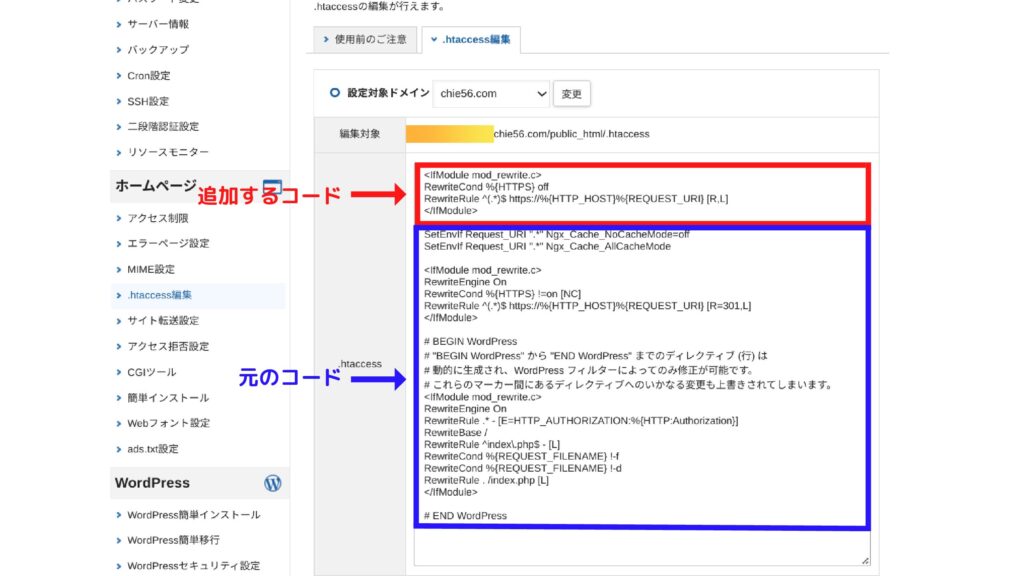
次の画面が表示されたら「SSL化」するコードを追加していきます。
まずは青で囲んだ「元のコード」をメモなどにコピペしておきましょう。
万が一間違ってしまったときに元のコードに戻すことができるようにしておきます。

最上部に次のコードを追加します。
こちらをコピペしてOKです!
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
コードを追加したら「確認画面へ進む」→「実行する」をクリックすれば「リダイレクト設定」が完了します!
⑤プラグインを導入する
プラグインとは、「WordPressにはない機能を補うシステム」のことで、スマホでいう「アプリ」みたいなものです。
まずは次のプラグインをインストールしておけばOKです。
- All in One SEO
- Akismet Aniti-Spam
プラグインのインストールは次の通りです。
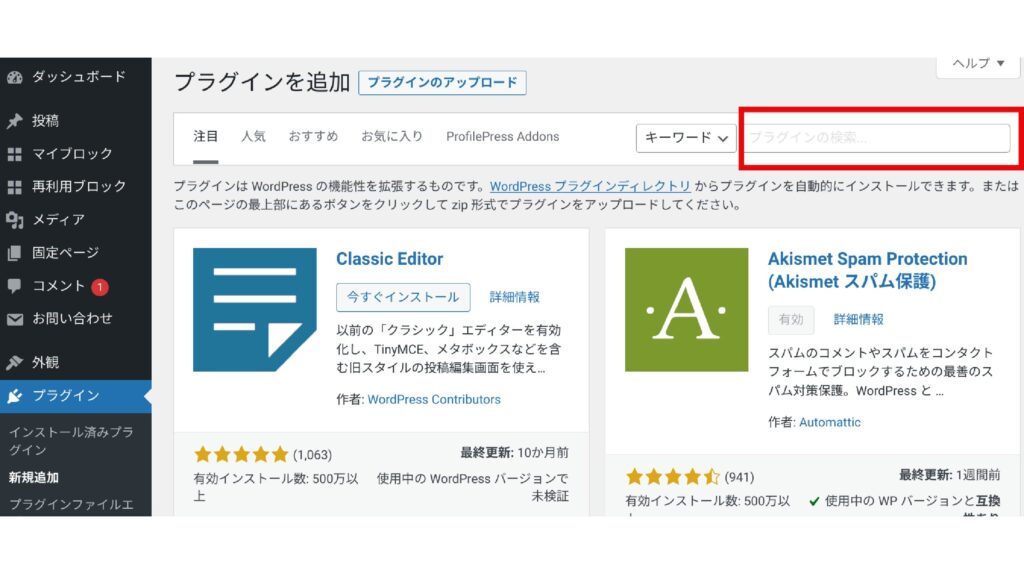
ダッシュボードの「プラグイン」から「新規追加」をクリックします。

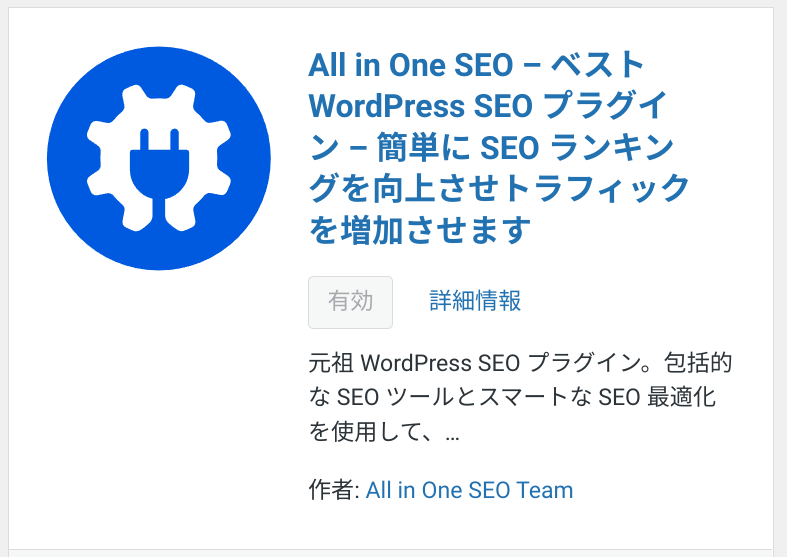
キーワードの右側の空欄のところに「All in One SEO」と入力します。

次のプラグインが出てくるので「今すぐインストール」をクリックし、「有効化」をクリックします。

もう一つの「Akismet Anti-Spam」は最初から既にインストールされているので、「プラグイン」から「インストール済みプラグイン」をクリックし、有効化を押すだけでOKです。
これでプラグインの導入は完了です!
⑦グーグルアナリティクスを設定する
グーグルアナリティクスとは、ブログにどのくらいのアクセスがあったか、どのくらいの時間読まれているのかなどを集計してくれるシステムです。
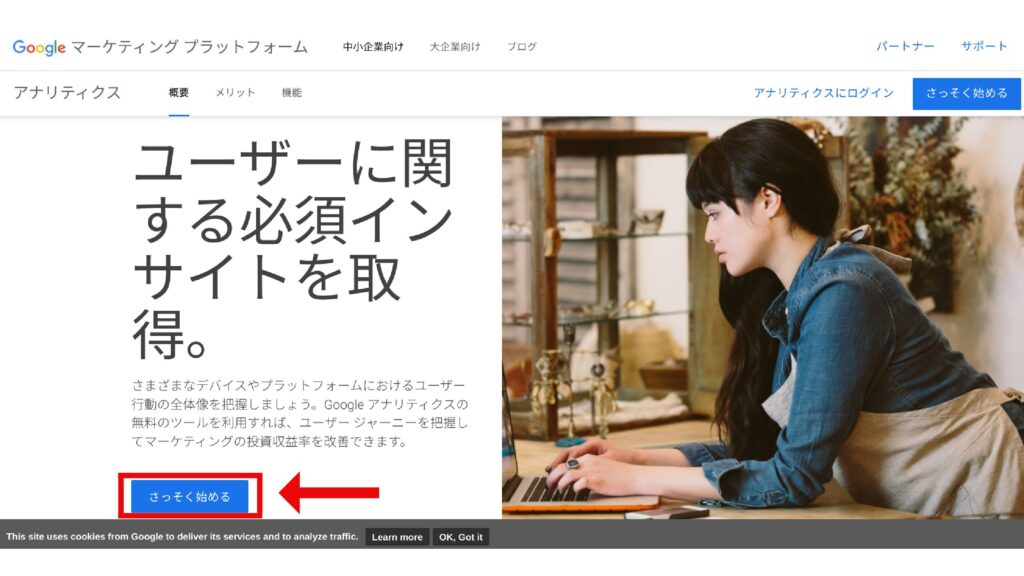
まずは「グーグルアナリティクス」の公式サイトへアクセスします。
「さっそく始める」をクリックします。

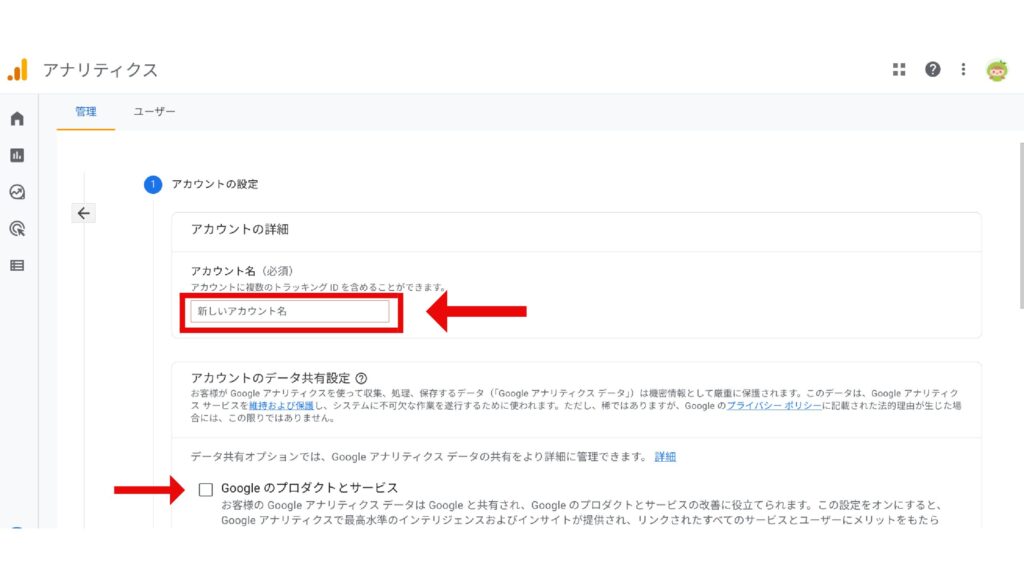
「アカウント名」を入力し、「Googleのプロダクトとサービス」にチェックをします。
- 「アカウント名」は後から変更できるので、自由に決めてOKです。
- チェックボックスにすべてチェックが入っている状態にしてください。

入力が終わったら「次へ」をクリック。

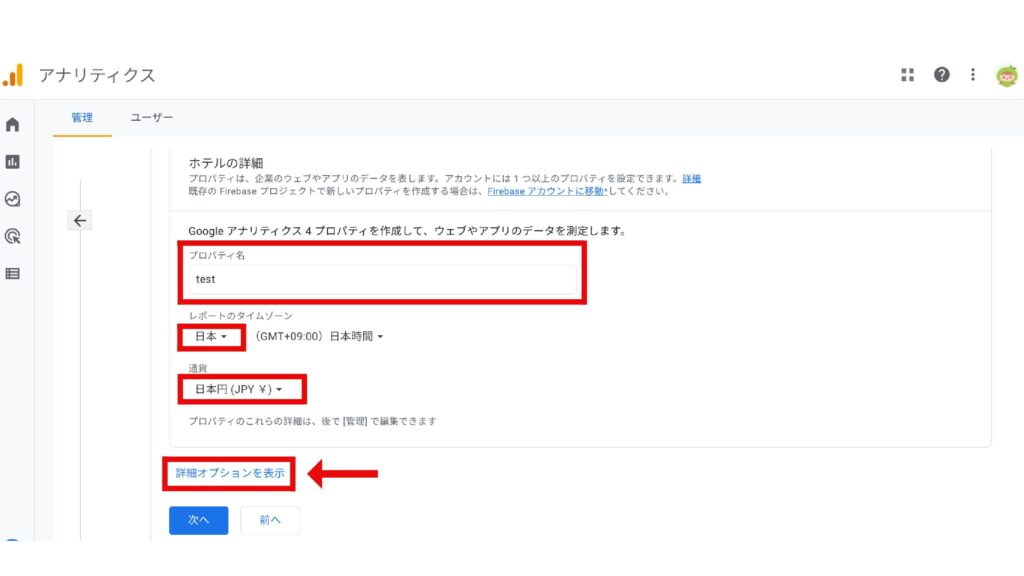
- 「プロパティ名」はブログ名を入力しましょう。
- 「レポートのタイムゾーン」は「日本」を選択します。
- 「通貨」も「日本円」を選択します。
入力が終わったら「次へ」ではなく、「詳細オプションを表示」をクリックします。

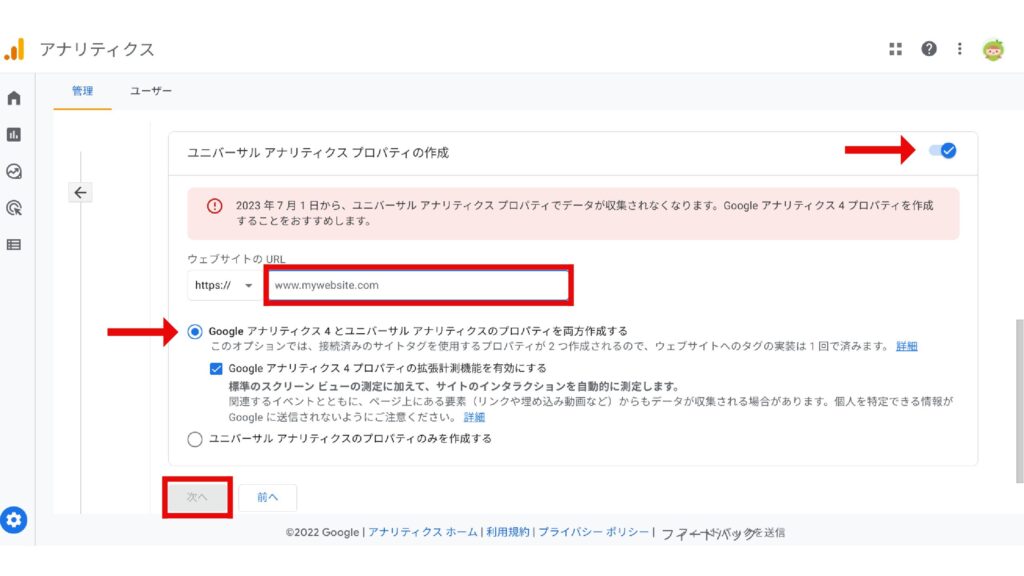
- 「ユニバーサル アナリティクス プロパティの作成」を「オン」にします。
- 「ウェブサイトのURL」を入力します。(ブログのURL)
- 「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」にチェックを入れます。
「次へ」をクリックします。
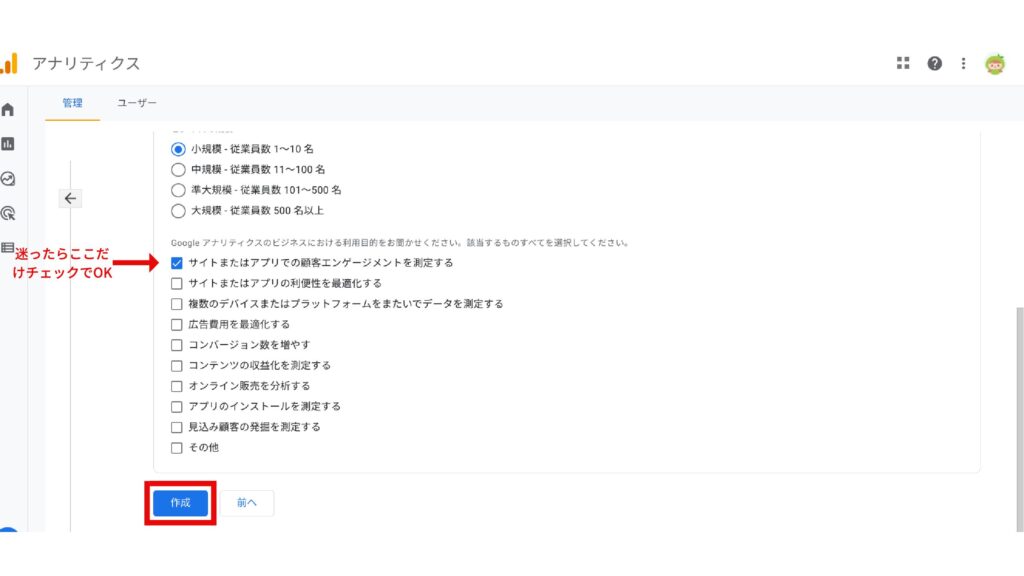
次に「ビジネス情報」を入力していきます。

入力が終わったら「作成」をクリック。
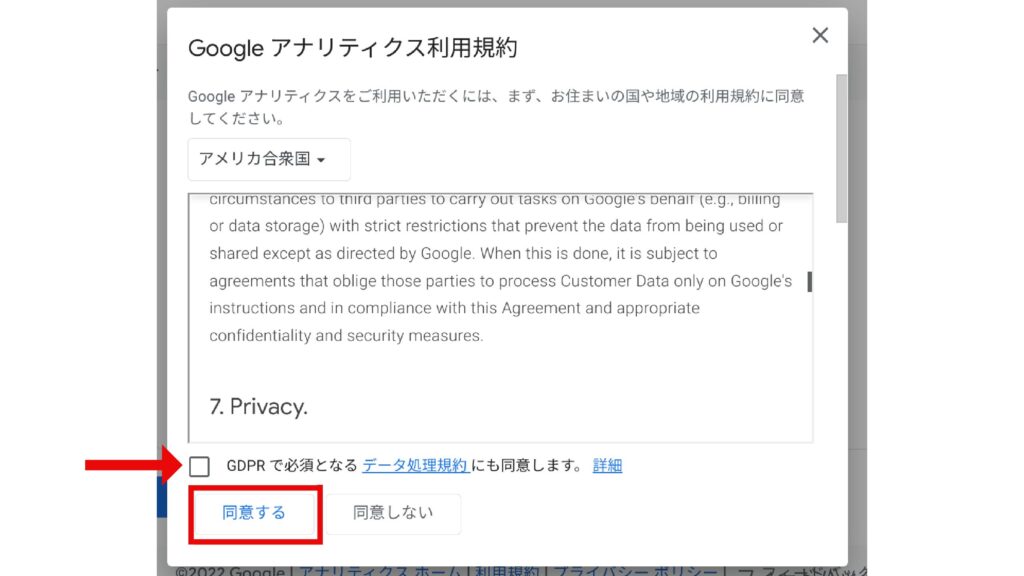
すると、「利用規約」同意画面が出てくるので2箇所あるチェックボックスにチェックを入れ、「同意する」をクリック。

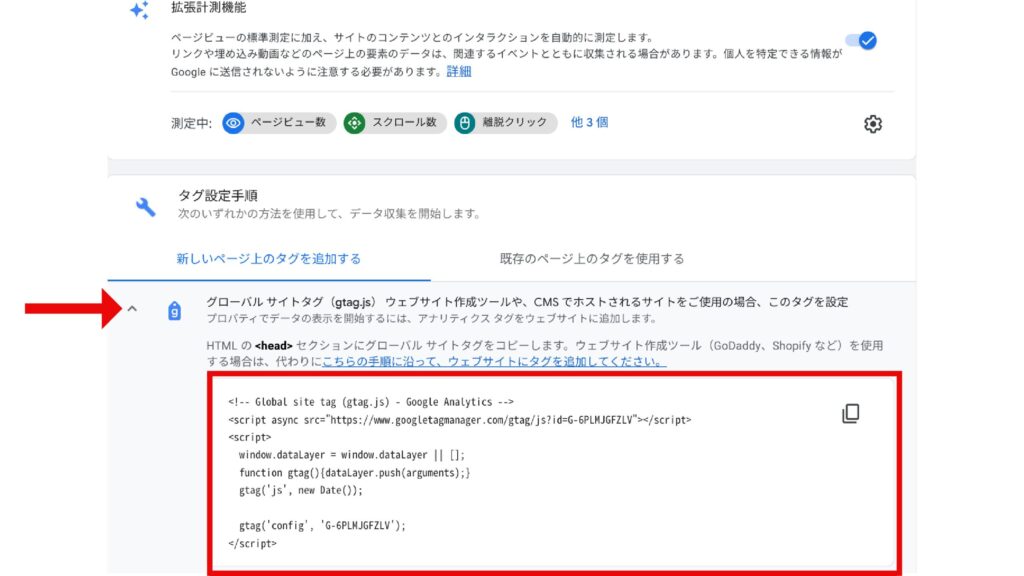
次に「グローバルサイトタグ〜」をクリック。
「コード」が出てくるので、「コピー」をします。

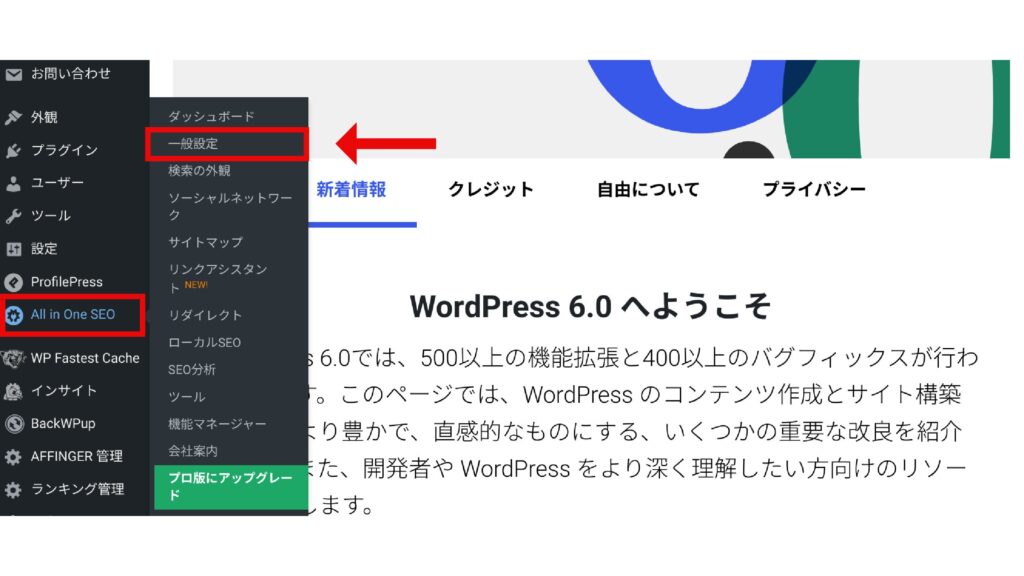
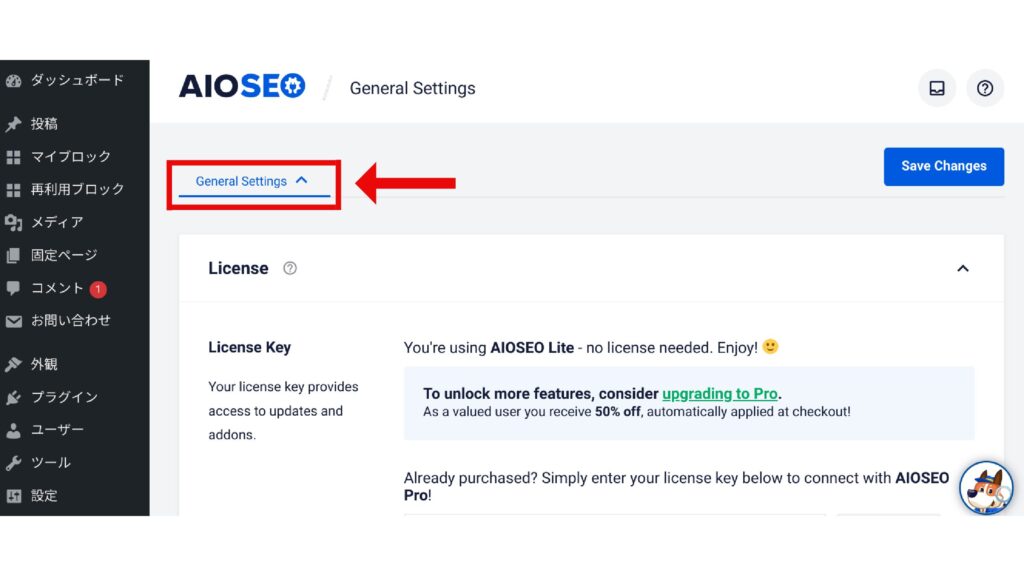
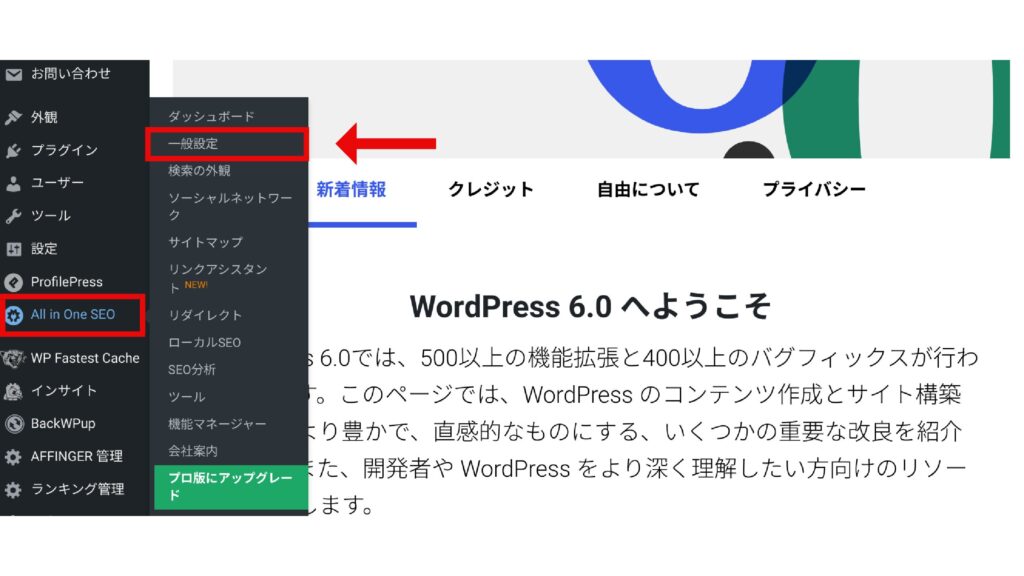
コピーをしたら、「ダッシュボード」の「All in One SEO」の「一般設定」をクリック。

私の「All in One SEO」はなぜか英語表記なので、日本語表記の方は( )を参考にしてください💦
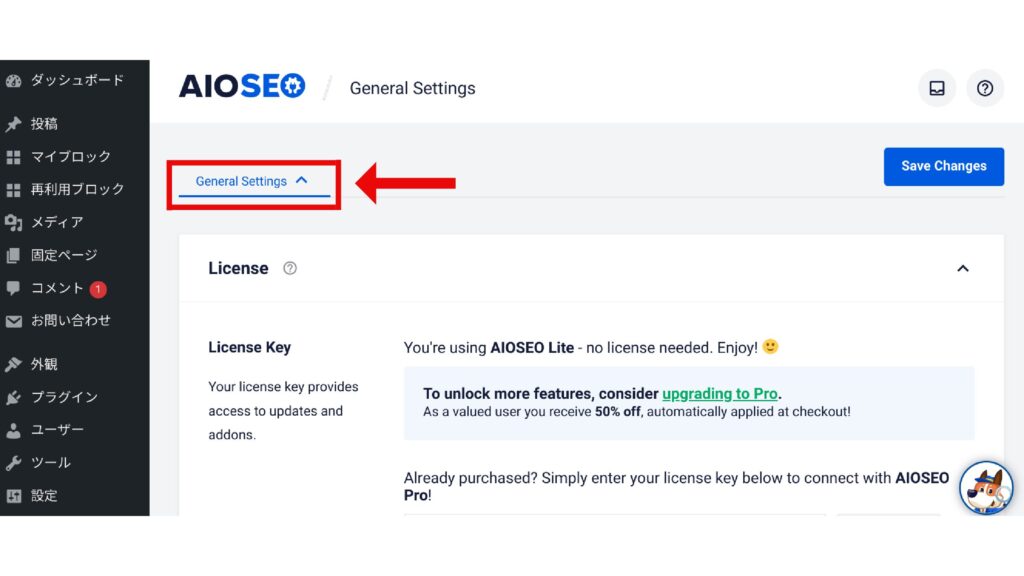
「General Settings」(一般設定)をクリックし、「Webmaster Tools」(ウェブマスターツール)をクリックします。

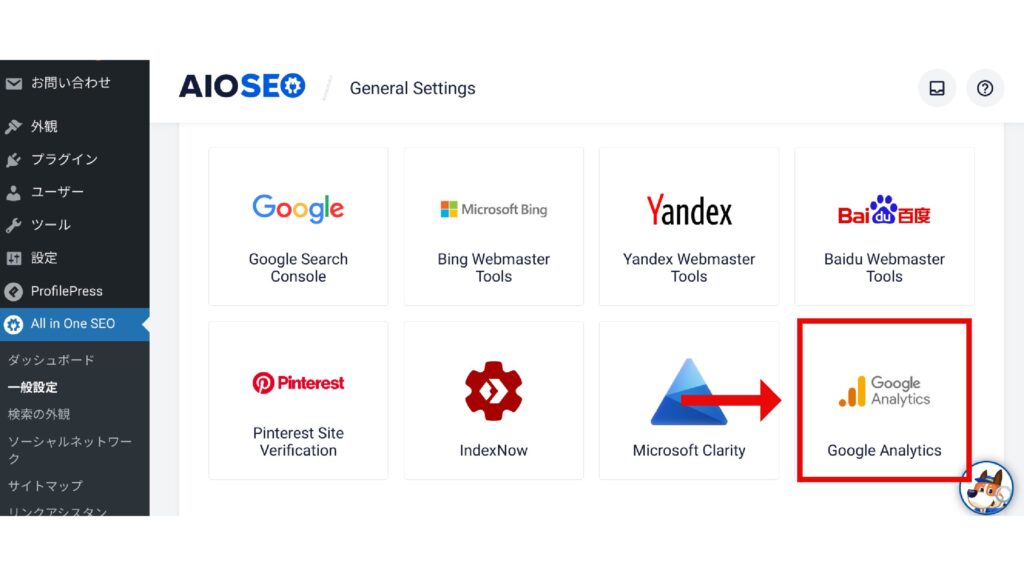
次に「Google Analytics」(グーグルアナリティクス)をクリック。

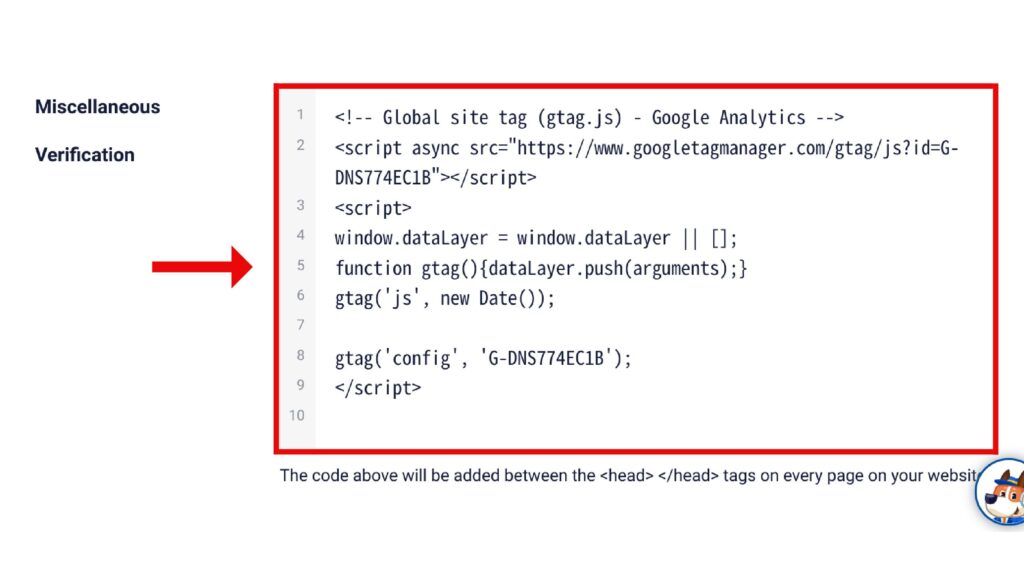
そして下の方にある「Miscellaneous Verification」(雑多の検証)右側の空欄に先程コピーしておいた「コード」を貼り付けます。

貼り付けたら右下の「Save Changes」(変更を保存)をクリックしたら完了です!
⑧グーグルサーチコンソールを設定する
ついに最後の設定になります!
グーグルサーチコンソールとは、自分のブログの記事がどんな単語で検索されたのか、グーグル内にある記事の中での順位はどのくらいかなどを分析してくれるシステムです。
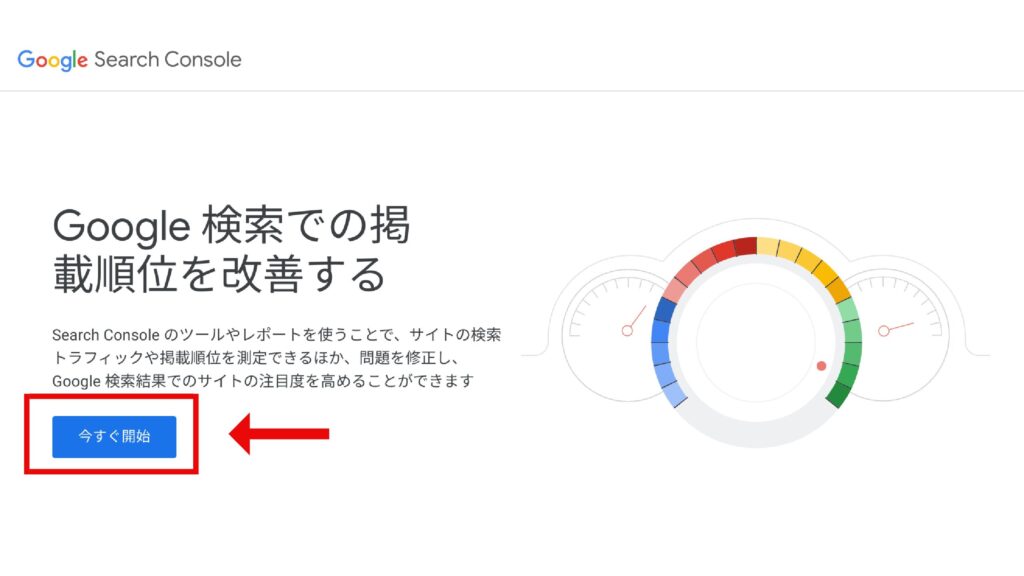
まずは「グーグルサーチコンソール」の公式サイトへアクセスします。
「今すぐ開始」をクリック。

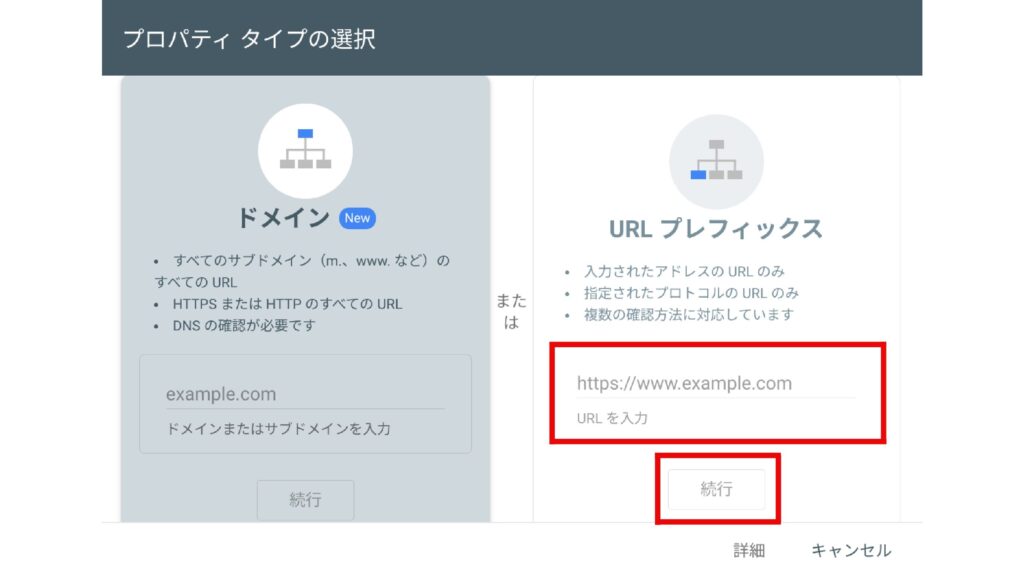
「URLプレフィックス」に「ブログのURL」を入力し、「続行」をクリックします。

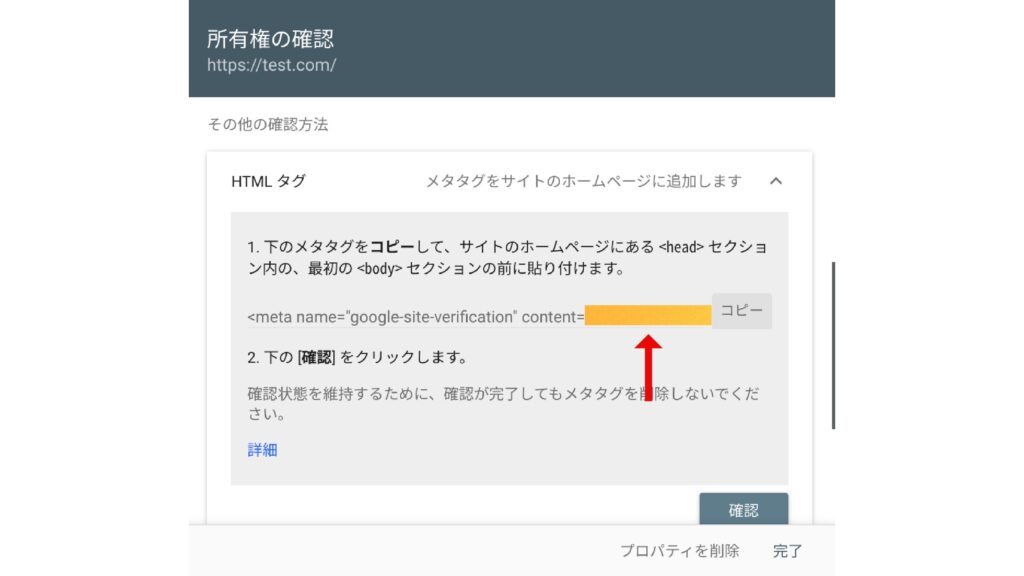
次の画面の少し下の方に「HTMLタグ」という項目があるのでそこをクリックすると「メタタグ」というものが出てきます。

黄色でで隠れている部分(’’〇〇〇〇 ’’の〇〇〇〇の部分だけ)をコピーします。
コピーしたらブログの「ダッシュボード」から「All in One SEO」の「一般設定」を開きます。

「General Settings」(一般設定)をクリックし、「Webmaster Tools」(ウェブマスターツール)をクリックします。

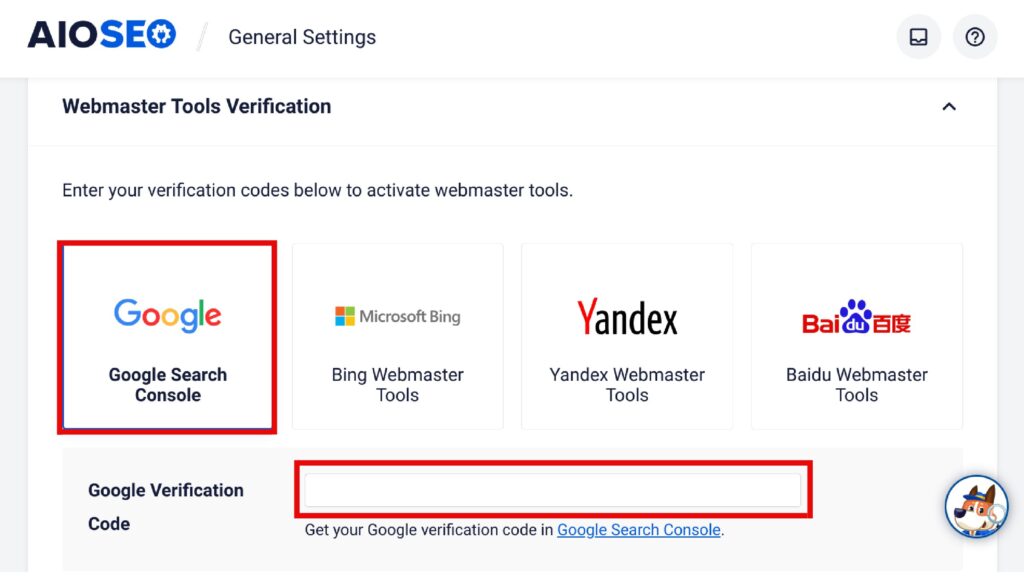
「Google Search Console」(グーグルサーチコンソール)をクリック。

すると、下の方に「Google Verification Code」(Google検証コード)が出てくるのでその右側の空欄に先程コピーした「メタタグ」を貼り付けます。
「Save Changes」(変更を保存)をクリックしたら完了です!

これでWordPressブログを始めるための設定はすべて完了しました!
本当にお疲れさまでした!!
あとはコツコツと記事を書いていくだけです✨
ブログで稼ぐならWordPress一択です!
WordPressブログを無事、開設できた方おめでとうございます!!
でも中には、
やっぱり、いきなり有料でブログを始めるのはこわいなぁ💦

そう思う方がいらっしゃるかもしれません。
私も 最初はそう思っていました!
しかし、冒頭でもお伝えした通り、無料のブログには「突然の広告掲載禁止」や「自由に好きな広告を貼ることができない」など多くの「制限」があります。
よって、「本気でブログで稼ぎたい」のであれば「WordPress」一択です!
WordPressブログ(有料ブログ)のデメリットがあるとしたら、月のサーバー代が1,000円ほどかかるくらいと、少し難しいのでは?と思うくらいです!(これに関してはすぐ慣れますし、Googleで検索すれば使っている方が多くいらっしゃるのですぐ問題解決できます!)
初心者におすすめの「エックスサーバー ![]() 」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
」!現在は2023年12月19日12時まで「月額料金最大30%OFF+ドメイン永久無料!&初期費用無料!」の超お得なキャンペーン中なので、ブログを開設するなら今がおすすめです!
最後まで読んでいただき、ありがとうございました!
ぜひ、この機会にブログを開設して「ブログで稼ぐ生活」にチャレンジしていきましょう✨

